【前端】如何将html的table空白单元格合并?数据是循环从数据库里面读取的。
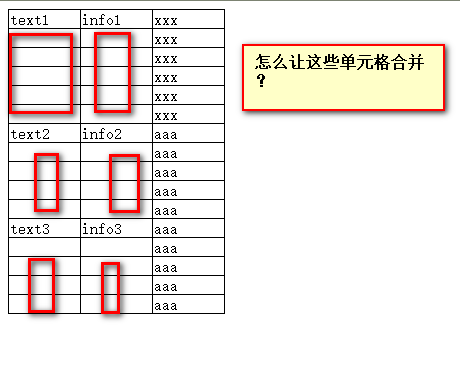
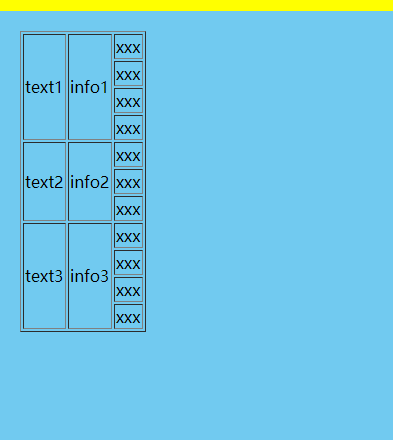
网页中的展示效果如图所示。
数据是从MongoDB里面读取的,在网页的展示方式是使用swig模板引擎,for循环遍历展示的。
伪代码如下:
<tbody>
for info in dbInfo
<tr>
<td>{info.cellValue}</td>
</tr>
end for
</tbody>
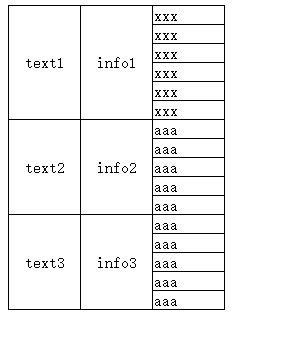
请教,如何做到将空白的单元格合并成如图所示(其实就是将这组标题合并在一起):
使用比如layui或者bootstrap有方法吗?
求各位前辈指教。
回答
将数据按照行 相同列属性进行分组
<template> <table border>
<template v-for="(item) in afterList" >
<tr v-for="(row, i) in item" >
<td v-if="i === 0" :rowspan="item.length">{{row.col1}}</td>
<td v-if="i === 0" :rowspan="item.length">{{row.col2}}</td>
<td>{{row.col3}}</td>
</tr>
</template>
</table>
</template>
<script>
export default {
data() {
return {
list: [
{ col1: 'text1', col2: "info1", col3: 'xxx' },
{ col1: 'text1', col2: "info1", col3: 'xxx' },
{ col1: 'text1', col2: "info1", col3: 'xxx' },
{ col1: 'text1', col2: "info1", col3: 'xxx' },
{ col1: 'text2', col2: "info2", col3: 'xxx' },
{ col1: 'text2', col2: "info2", col3: 'xxx' },
{ col1: 'text2', col2: "info2", col3: 'xxx' },
{ col1: 'text3', col2: "info3", col3: 'xxx' },
{ col1: 'text3', col2: "info3", col3: 'xxx' },
{ col1: 'text3', col2: "info3", col3: 'xxx' },
{ col1: 'text3', col2: "info3", col3: 'xxx' },
],
afterList: []
}
},
methods: {
// 数据转换
tansList () {
this.afterList = Object.values(this.list.reduce((temp, item) => {
if( temp[item.col1] ) {
temp[item.col1].push(item)
}else {
temp[item.col1] = [item]
}
return temp
},{}))
console.log(this.afterList);
}
},
mounted() {
this.tansList()
},
}
</script>

以上是 【前端】如何将html的table空白单元格合并?数据是循环从数据库里面读取的。 的全部内容, 来源链接: utcz.com/a/80779.html