【小程序】小程序从接口中获取的数据,无法显示在组件上
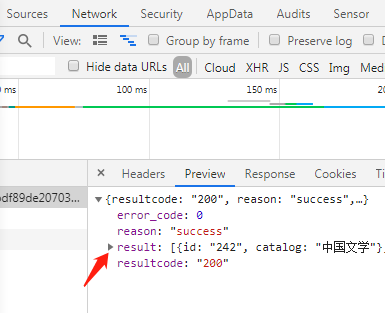
场景:在home页面有个 catalog 的组件,这个组件调用的接口从 Network 中可以查看到数据:

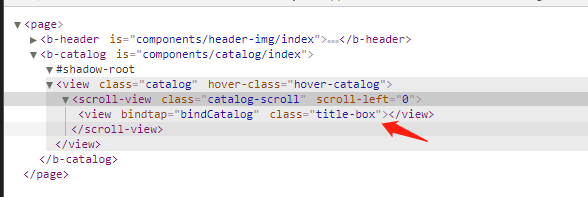
但是在组件中却不显示,下面是 catalog 的子组件。
通过 properties 的属性 catalog 接收数据。
<view class="catalog" hover-class="hover-catalog" hover-stop-propagation="false"><scroll-view
class="catalog-scroll"
scroll-x="true"
scroll-left="0"
scroll-with-animation="true"
bindscroll="">
<view class="title-box" bindTap="bindCatalog">{{catalog}}</view>
</scroll-view>
</view>
catalog.js
Component({/**
* 组件的属性列表
*/
properties: {
catalog:{
type: String,
value: '全部'
},
active:{
type: Boolean
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
父组件给子组件传值:
import {ClassCatalogModel} from '../../models/classCatalog.js';let catalog = new ClassCatalogModel();
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
catalog.getCatalog((res)=>{
//不打印数据,但是从浏览器的 Preview 中可以看到数据
console.log(res.result);
this.setData({
catalogData:res.result
})
})
}
});
home 页使用子组件 catalog
<b-catalog catalog="{{catalogData}}" />在调试面板的 AppData 中也无法看到任何的数据,不清楚哪里出问题了,求指点。

回答
这种问题,你应该再向上一层打印log或debugger, 逐步缩小出现问题的范围。
catalog.getCatalog内部会返回一个promise. 那么有没有正确的return到数据,你按这个思路去调试。
问题是调试出来了,问题出在传递数据的过程中
你好你是如何处理的呢?应该是组件加载了,这是数据还为空,后访问的接口;执行顺序问题
以上是 【小程序】小程序从接口中获取的数据,无法显示在组件上 的全部内容, 来源链接: utcz.com/a/80603.html







