【前端】怎么选择合适的标签?什么时候用<table>
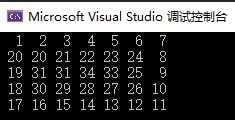
需要实现以下图的效果:

比较符合表格样式,但是对于table标签" title="table标签">table标签进行展开、收缩的开销不是很大吗?那这种情况应该使用什么标签比较好?
另外什么时候才需要用<table>标签呢?display:table和<table>的差异在哪里?小白求解答。
回答
嵌套一个子table或者div,展开和隐藏直接用css控制display为none或者block就可以了。
CSS有兼容性,table不符合语义化,看着办,
个人感觉这里用ul li比较好
display为table,不好用,挺麻烦的,刚才试了一下。并且这样容易给其他开发人员误导,建议不好那样使用。
查了一下资料,发现如果是数据类的表格可以用table标签,如果只是单纯为了展示表格分栏的样式,则无需采用table,可使用display:table或者display:flexbox去实现。
从语义化的角度,展现形式为表格的建议用table。
<table> 标签定义 HTML 表格。
display: table; 指定对象作为块元素级的表格, 类同于html标签<table>
以上是 【前端】怎么选择合适的标签?什么时候用<table> 的全部内容, 来源链接: utcz.com/a/80509.html