【小程序】wepy框架中组件自定义事件.default修饰符绑定的小程序自定义事件如何触发?
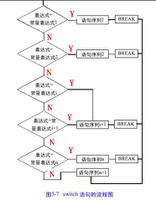
- 关于wepy文档中讲的组件自定义事件函数有点疑问,请看下图,或者链接

- 上图中说.default修饰来绑定小程序冒泡事件?那这个是写在自定义组件上的么?如
<child @tap="myFn"></child> 子组件 :this.$emit('tap'),这样的写法是不是满足.default后缀的要求了?但是这个myFn是写在events中呢还是methods呢?我测试发现放到哪里都不行,不太明白在自定义组件如何使用.default和.stop修饰符。 - 经过我一些测试发现写在events总的方法名字可以直接接受子组件$emit的事件,而不用在子组件标签上写@customEvent="myFn",其中customEvent为子组件触发的事件名,这是为什么这么设计呢?
回答
谢邀。
说实话我对小程序不熟悉,但是看这个文档感觉是抄的VUE,所以小小的建议是如果你犯迷糊,可以去看下Vue的事件绑定方案;都是双向绑定,思路是很相像的。
看了你的解释,我感觉你的范例是错的:
@tab是自定义事件,而不是浏览器自带的事件,你需要加上.user后缀
以上是 【小程序】wepy框架中组件自定义事件.default修饰符绑定的小程序自定义事件如何触发? 的全部内容, 来源链接: utcz.com/a/80457.html