【Python】flask url_for()方法,在js中如何使用
$(function(){$('.card_no').click(function(){
var card_no = $(this).text();
window.location.href = "{{url_for('card_detail', card_no=card_no) }}";
});
我想在 url_for 中,传递前面获取的 card_no ,但是这种写法不对,获取不到值。求助大家
回答
你的这种写法把代表值的变量car_no变成了字符串‘car_no’。
可以试试"{{url_for('card_detail')}}?card_no=" + car_no
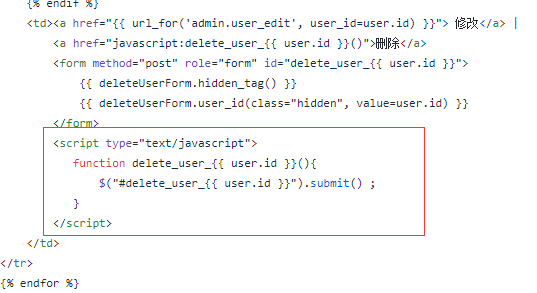
你这样的写法没有问题,但是要确保这些JS写在html里,而不是单独的js里。
可以试试 Flask-JSGlue
以上是 【Python】flask url_for()方法,在js中如何使用 的全部内容, 来源链接: utcz.com/a/80325.html









