【Vue】vue中如何让keepAlive: true的页面如何手动触发mounted里面的方法?

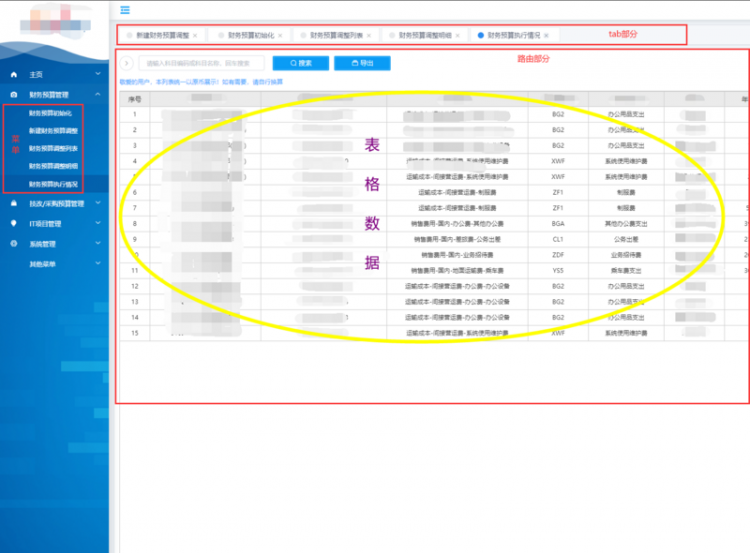
背景:菜单和和tab是一一对应的 点击做菜菜单的时候刷新表格数据,点击tab切换的时候不刷新数据(数据刷新的业务方法在路由对应页面的组件的mounted方法中调用)
现状:通过给路由设置keepAlive: true 属性,tab切换数据的页面不刷新已经正常实现,但是不知道如何实现点击左侧的菜单使得右边已经keepalive为true的页面中的表格刷新数据
回答
用activated,如果有翻页注意数据的处理
以上是 【Vue】vue中如何让keepAlive: true的页面如何手动触发mounted里面的方法? 的全部内容, 来源链接: utcz.com/a/80201.html








