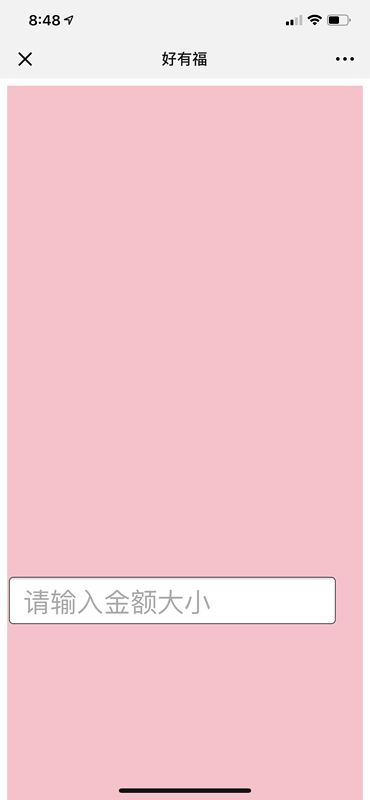
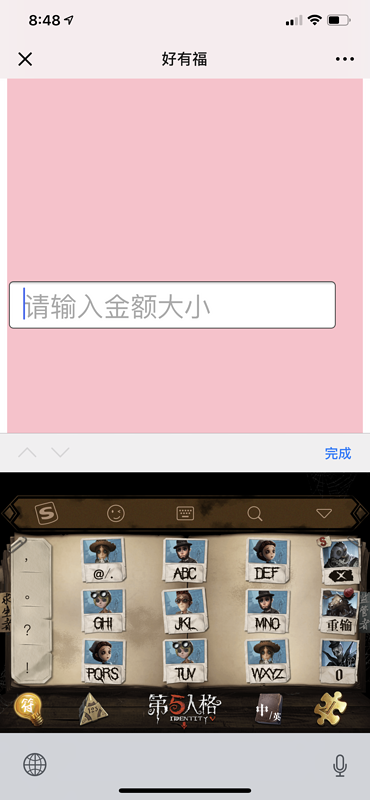
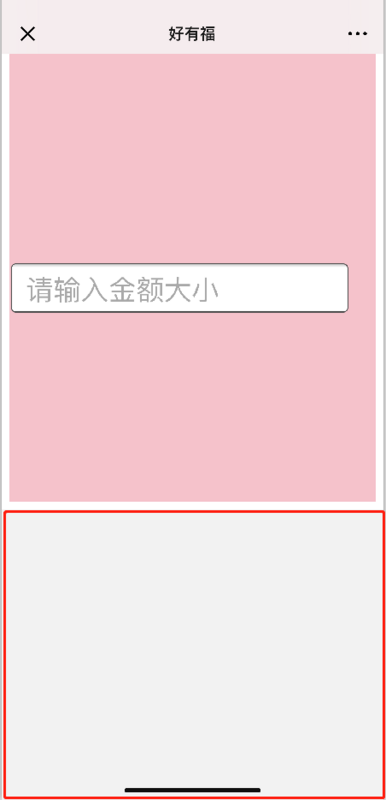
【前端】移动端键盘弹起,网页顶了上去。



在移动端开发中,只要input获取焦点键盘就会弹起来把页面顶上去,失去焦点的时候页面还是顶上去的状态。有什么好的办法可以让他还原。
回答
用固定定位 position: absolute;
input初始化后调用以下方法
// 处理ios有些机型input和fixed冲突问题 _fixIosInputH () {
// 判断是否ios
if (!!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)) {
let [timeout, beforeTop] = [null, 0]
$('input, textarea').on('focus', () => {
beforeTop = document.body.scrollTop
clearTimeout(timeout)
}).on('blur', () => {
timeout = setTimeout(() => {
document.body.scrollTop = beforeTop
}, 100)
})
}
}
以上是 【前端】移动端键盘弹起,网页顶了上去。 的全部内容, 来源链接: utcz.com/a/80082.html







