【前端】constructor 这句有什么作用,不写也可以打印成功。
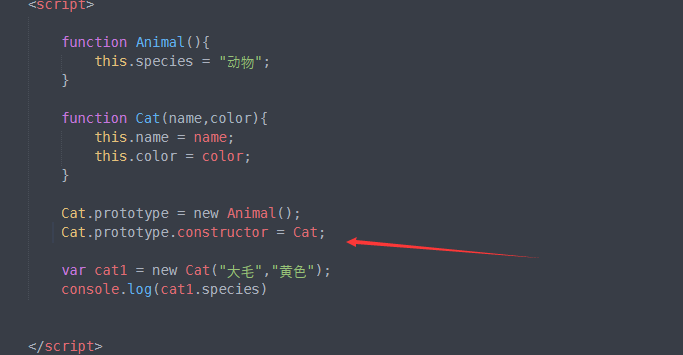
function Animal(){this.species = "动物";
}
function Cat(name,color){
this.name = name;
this.color = color;
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
var cat1 = new Cat("大毛","黄色");
console.log(cat1.species)![图片描述][1]

回答
当你定义一个构造函数的时候
function Cat() {}此时在Cat的原型对象上会有一个constructor属性,指向它自己(即Cat)
Cat.prototype.constructor == Cat当你执行以下代码时
Cat.prototype = new Animal();你已经修改了Cat的prototype,此时Cat的prototype等于Animal的实例,Cat的原型对象已经没有了constructor这个属性,所以需要你手动给他重新赋值Cat.prototype.constructor = Cat,
当然一般情况下用不到constructor这个属性,所以你不重新指定constructor也是可以的
相当于C语言中的指针 规定指向防止混乱。
修正构造函数,不然 cat1 的构造函数指向的是 Animal,就没有继承性了
如果没有这句 Cat.prototype.constructor = Cat,cat.__proto__.constructor 会指向 Animal
,也就是 cat 的构造器函数 是 Animal,这显然不对,虽然可以正常使用,但是不符合继承逻辑。
执行完
Cat.prototype = new Animal(); // 不指定构造函数 Cat.prototype.constructor = Cat;
接着运行
Cat.prototype.constructor // Animal();最后
cat1.__proto__.constructor // Animal();这时候Cat.prototype / cat1.__proto__原型的构造函数指向了 Animal()构造函数,如果下文中使用到 Cat.prototype.constructor/cat1.__proto__.constructor 就会出现错误,本意是调用的 Cat()构造函数其实在调用 Animal()构造函数
以上是 【前端】constructor 这句有什么作用,不写也可以打印成功。 的全部内容, 来源链接: utcz.com/a/79992.html