【前端】Chrome浏览器直播 rtsp格式 (Media Source Extensions + H5Stream)
当前,想在Chrome浏览器直播 rtsp 视频
方案一:VLC插件是可以支持浏览器观看的,但是chrome40以上版本不支持了 Pass!方案二:看到了Media Source Extensions + H5Stream的方案,觉得是可行的路
问题
- 有大神具体实现过方案,讲讲思路的么
- 有什么更合理的方案么
回答
找到了一个好用的免费开源JS库——streamedian
当当当~上链接:https://streamedian.com
介绍中讲到,Multifunctional HTML5 RTSP streaming video player over WebSocket
就是说,利用websocket实现多功能的H5的rtsp视频流播放器
这里是使用文档:https://streamedian.com/docs/
对于对websocket、linux、服务器、甚至英文一知半解(一窍不通)并看了文档也不理解的同学,请继续看手把手中文教程:
首先我们理解一下个中原理:
目标:在你的浏览器(browser)上播放rtsp视频流
问题:然而,H5的标签<video>不支持这样的播放
方案:这里利用我们的streamedian在你的服务端开启一个websocket代理(proxy),负责接收rtsp流,并转播给你的浏览器客户端,streamedian在客户端利用中间件(Media Sources Extensions)将经过转播收到的RTP H264和AAC包转化成MP4包,“喂给“<video>进行播放
下面拿到streamedian的code来感受一下:
JS库下载
方法一:通过官网下载
可能不是最新版,streamedian团队还在不断地修复bug中,建议用方法二、三下载最新更新的版本
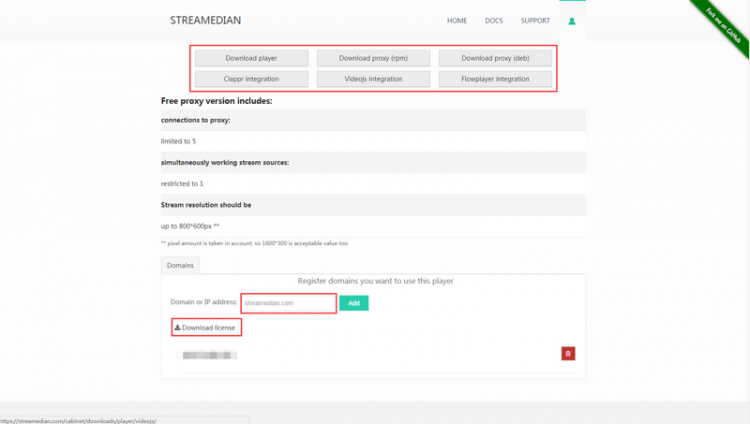
进入https://streamedian.com 完成注册并登录![]()

可以看到最上面红框标注的是我们需要的客户端和服务端的JS程序;
针对客户端,如果你使用H5的原生播放器<video>标签,下载Download player即可,此外还提供了代替版本————结合非原生H5播放器的clappr integration、videojs integration、Flowerplayer integration可供选择。这里我只下载了Download player针对服务端,下载proxy,这里的.rpm和.deb是两种格式,选择其一下载,我这里用的ubuntu,.deb更适用,点击下载
接下来是对我们使用的免费版本streamedian的特性描述;
在Domain栏里。你需要输入你所使用的客户端的域名或IP,Add之后,点击Download license。保存好这个license后面会用到,后面会解释为什么要在license中明确特定的客户端域名
方法三:从git上拉下来
npm install git://github.com/Streamedian/html5_rtsp_player.git
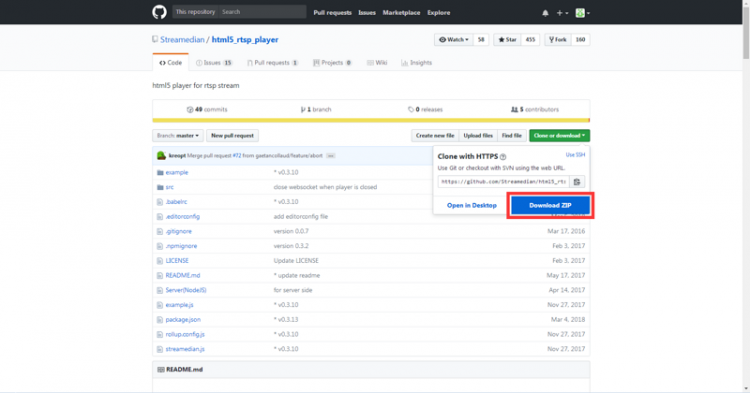
方法二:下载git的压缩包
配置与安装
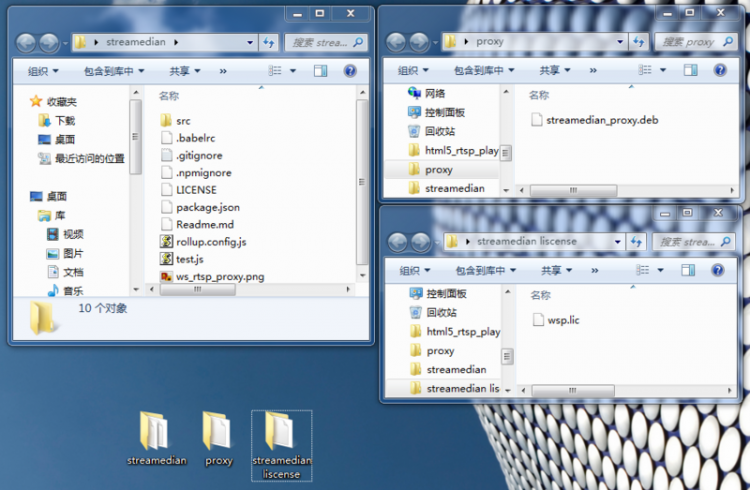
梳理一下,我们现在下载了什么呢?客户端JS streamedian,服务端proxy streamedian_proxy.deb,一个licsense wsp.lic
- 服务端配置
将streamedian_proxy.deb和wsp.lic分别上传至服务器,并在streamedian_proxy.deb根目录下sudo dpkg -i streamedian_proxy.deb #安装streamedian_proxy.deb软件包(其中-i等价于--install)
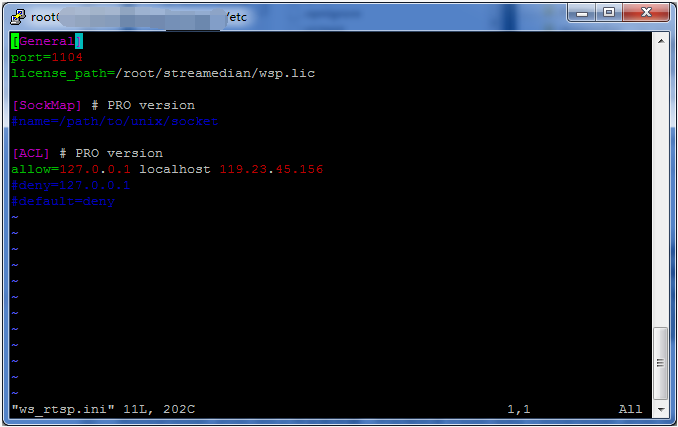
安装好后会生成/etc/ws_rtsp.ini,进入这个路径,利用vim进行配置,这里我们只要设置general,其中port就是你的服务端转播服务的端口,liscense_path则是你上传的wsp.lic的绝对路径,PRO version的参数可以不进行修改

配置好端,可以用service ws_rtsp start命令启动该服务,那么就在后端相应端口建立起了一个将rtsp转播服务。至此服务端已经配置好,只要前端把rtsp地址通过socket发送给服务端,就可收到rtsp流的socket包了
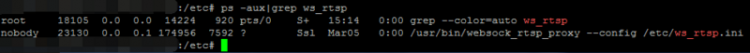
service ws_rtsp stop命令可以用于停止该服务,ps -aux|grep ws_rtsp命令可以用于查询该服务进程的运行情况
- 客户端配置
用Vs Code打开下载好的streamedian
终端运行npm install下载依赖
终端运行npm install --global rollup这里我们安装的的rollup是一个JS模块打包工具,后面会用到
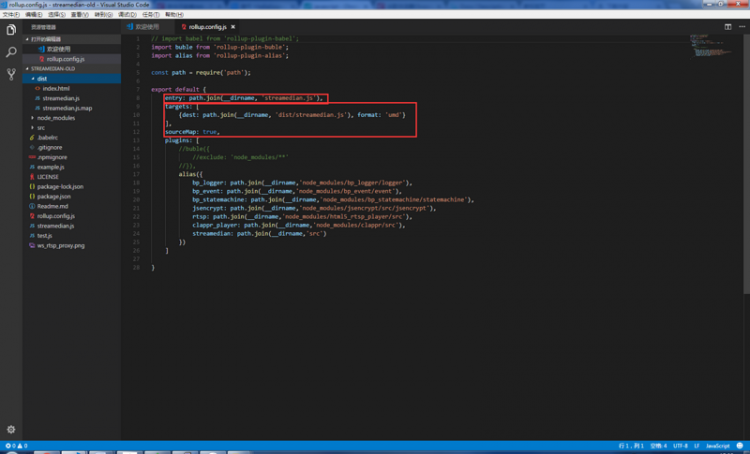
接下来打开rollup.config.js,其中的entry配置了源文件,target则指定了打包生成的目标文件的目录及文件名。终端运行rollup -c,可以看到在dist目录下打包生成了目标文件streamedian.js

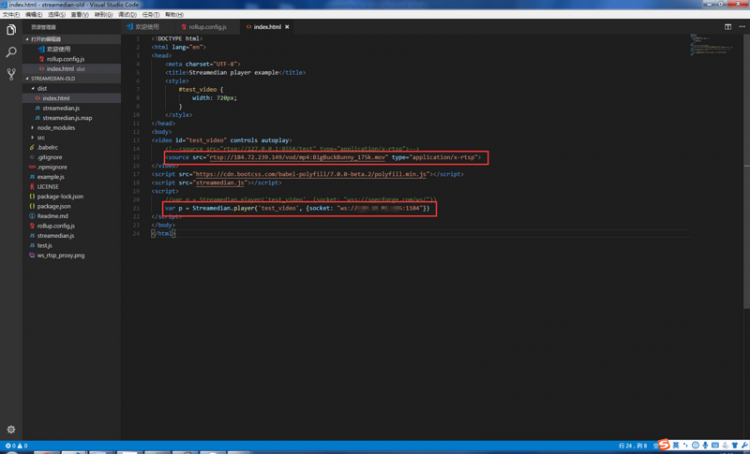
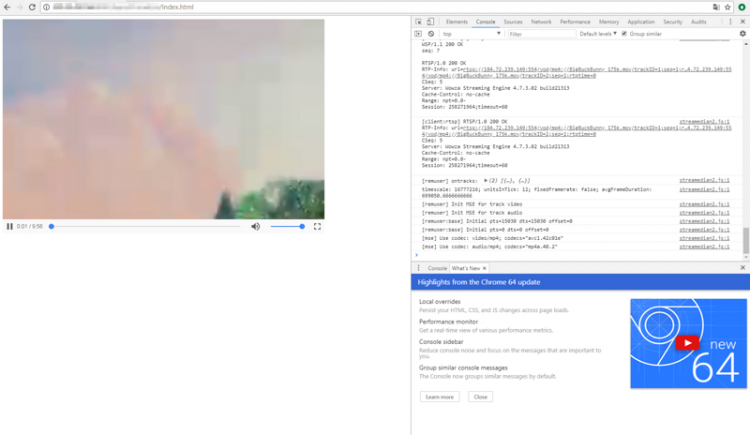
至此我们的客户端工作完成一半,客户端的页面在哪里呢?下面我们来做一个最简单的页面,这里以文件中的index.html为例
可以看到<script>标签中引用了我们打包好的streamedian.js
引用了<video>标签播放rtsp视频
<source>中指定了rtsp流源,rtsp://184.72.239.149/vod/mp4:BigBuckBunny_175k.mov是一个稳定的可用于测试的源
socket的参数则是我们运行的rtsp流转播服务器运行url,格式为ws://服务器IP:端口号,可以看到这里的端口号就是之前配置好的1104

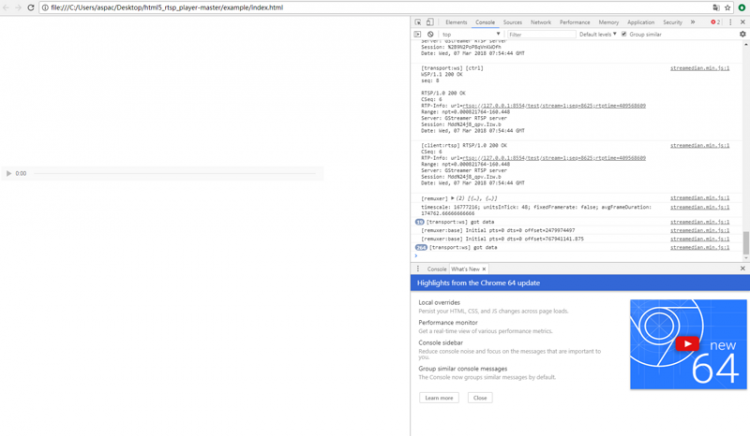
现在我们在浏览器中打开index.html,可是并没有视频显示!我的理解是,前期我们在license中设置过客户端的IP或域名,这意味对服务端来说,只对我们制定的客户端进行流转播,因此还差一步

把index.html及streamedian.js放在同一目录下,并上传至制定的客户端服务器

大功告成~~
转码播放延迟低,卡顿,支持多路同时播效果更差了,如果要利用本机硬件加速渲染播放,效果更佳,方法看这里:http://zorrosoft.com/files/Vl... 演示视频:https://www.bilibili.com/vide...
敢问楼主,支持进度条吗?
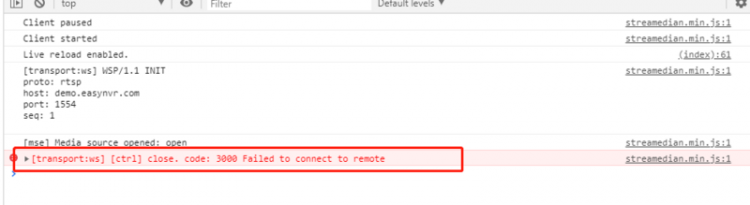
 报这个错是什么原因呐,有人知道么
报这个错是什么原因呐,有人知道么
以上是 【前端】Chrome浏览器直播 rtsp格式 (Media Source Extensions + H5Stream) 的全部内容, 来源链接: utcz.com/a/79842.html









