vue-router ()=>import()懒加载错误
\#\#\# 问题描述
vue-router ()=>import()懒加载错误
\#\#\# 问题出现的环境背景及自己尝试过哪些方法
"vue": "^2.6.11","vue-router": "^3.2.0",
\#\#\# 相关代码
import VueRouter from 'vue-router'Vue.use(VueRouter)
import about from '../views/about.vue'
// import test from '../../test.vue'
const routes = [
{
path:'/',
component:about
},
// {
// path:'/test',
// component:test
// },
{
path:'/test',
component:()=>import('../../test.vue')
}
]
const router = new VueRouter({
routes
})
export default router
\#\#\# 你期待的结果是什么?实际看到的错误信息又是什么?
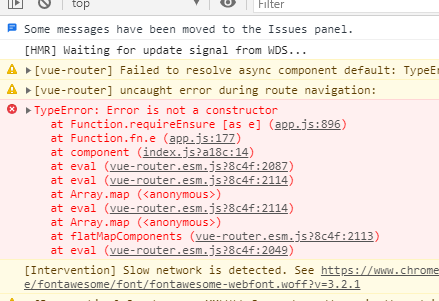
期望按需加载路由正确 昨天还好好的 今天突然就这样了
回答
报错不是在app.js里面的吗?跟这里没有关系吧
我刚解决了,
解决尝试的方案是
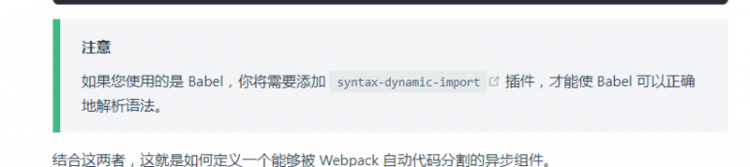
vue-router 文档中说
但是我按照这个方式,并没有成功, 我是使用的vue-cli4.4.6 搭建的这个项目
后来找其他文档
发现最终的解决方案为:
下载babel-plugin-dynamic-import-nodenpm install babel-plugin-dynamic-import-node -S -D
在babel.config.js中添加
presets: [ '@vue/cli-plugin-babel/preset'
],
"env": {
"development": {
"plugins": ["dynamic-import-node"]
}
}
以上是 vue-router ()=>import()懒加载错误 的全部内容, 来源链接: utcz.com/a/79813.html









