【前端】CSS 用 position: absolute 与 transform 来居中块级元素的问题
为什么
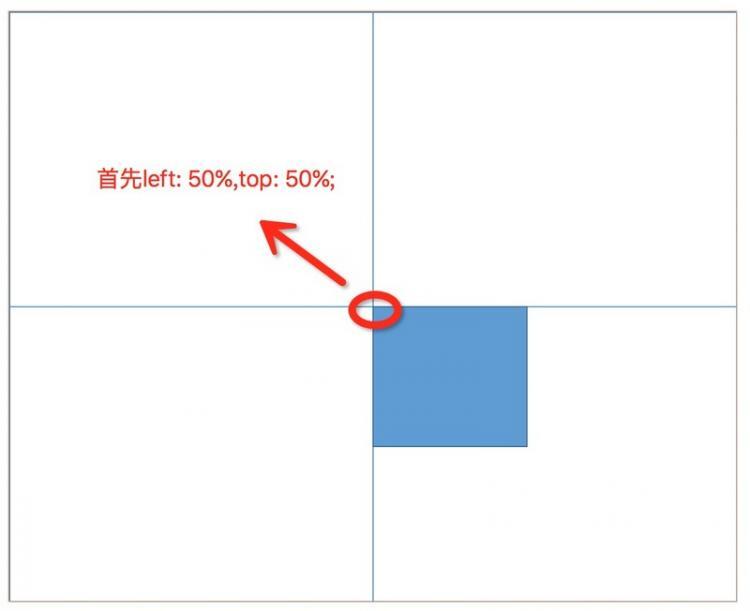
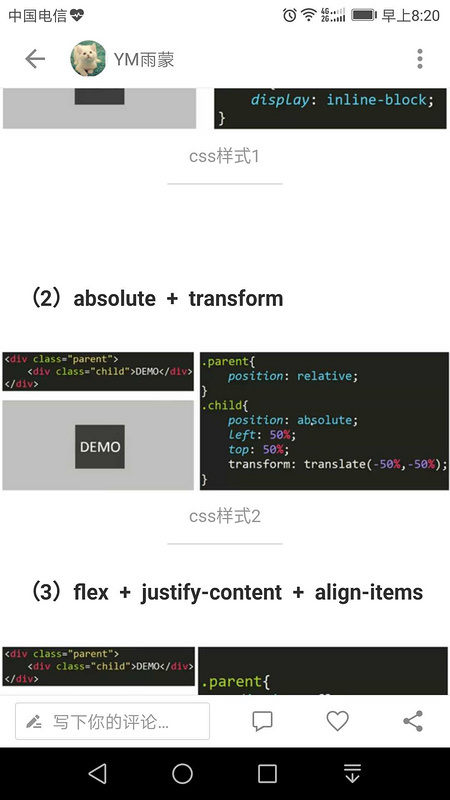
position: absolute;top: 50%;
left: 50%;
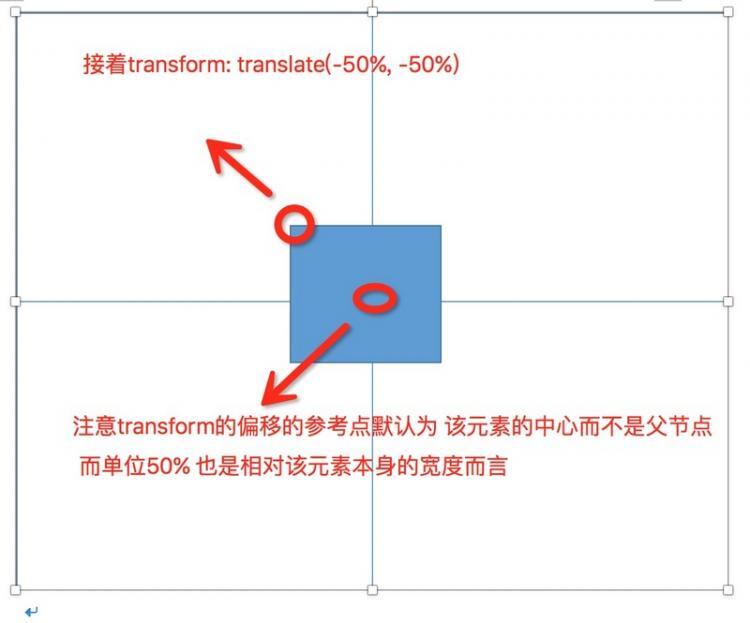
transform: translate(-50%, -50%);
能起到居中的效果
这里不应该相互抵消掉了相当于没有布局么
回答
画一个图应该就很清晰明了了
第一步

第二步

所以本质上理解
1.绝对定位元素的定位基准点是其有定位元素的祖先元素
而translate要做偏移,是相对于自身的中心点而言,如果用百分比做单位,参考值就是本身元素的宽度
图画的不太好,哈哈哈
top left是相对于外层第一个包含relative的元素,transform相对于自己。如果要支持很多游览器,不要忘记给transform加其他前缀哦!
一楼正解,top,left跟根据父元素的宽和高偏移的,而transform: translate(-50%, -50%);是根据自身的宽高偏移的。
哟西,这个写法高端,以前我要居中是top:50%,left:50%;margin-top:-$(this).height()/2;margin-left:-$(this).width()/2;也就是还要计算元素的宽和高的一半,现在方便了,哈哈
position:absolute;和transform:translate();虽然都会对块级元素进行位置的移动,但位移的距离却不是一样的,对应你题目中,absolute块级元素 top:50%是相对于body距离整个body高度上面的50%,而且块级元素有高度,所以用移动自身的50%使之处于水平居中。
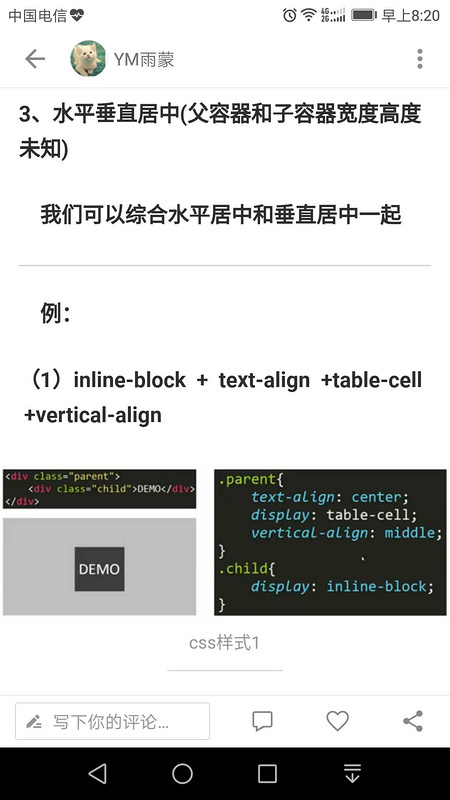
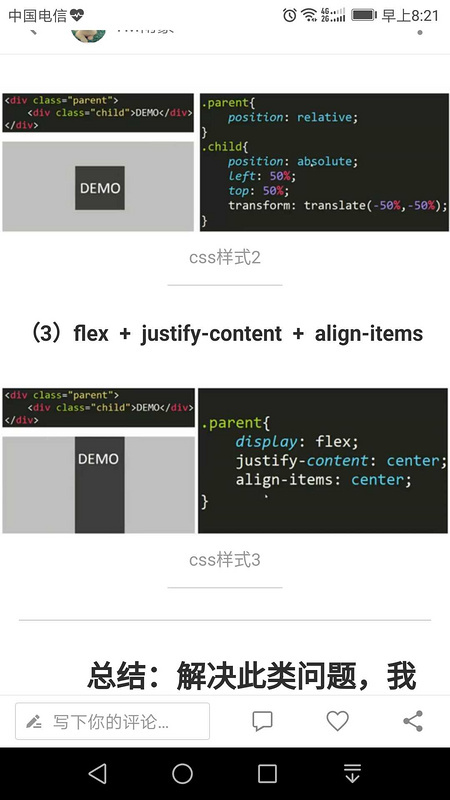
再给你介绍另外几种水平居中的方法


以上是 【前端】CSS 用 position: absolute 与 transform 来居中块级元素的问题 的全部内容, 来源链接: utcz.com/a/79497.html