【前端】css3 怎么实现border-image圆角的问题

.border {width: 100px;
height: 100px;
background: #6CF;
border: 6px solid #F33;
margin: 20px auto;
border-image: linear-gradient(to top, red, orange, yellow) 6;
-moz-border-radius: 15px 25px !important;
-webkit-border-radius: 15px 25px !important;
border-radius: 15px 25px !important;
}
用border-image写了一个渐变,同时想要写一个圆角,写了border-radius但是并无作用,border-image不能实现圆角功能么
回答
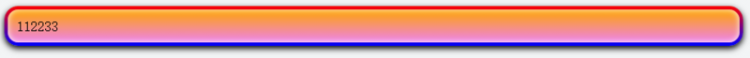
<div class="border">112233
</div>
.border{ position: relative;
border: 4px solid transparent;
border-radius: 16px;
background: linear-gradient(orange, violet);
background-clip: padding-box;
padding: 10px;
/* just to show box-shadow still works fine */
box-shadow: 0 3px 9px black, inset 0 0 9px white;
}
.border::after{
position: absolute;
top: -4px; bottom: -4px;
left: -4px; right: -4px;
background: linear-gradient(red, blue);
content: '';
z-index: -1;
border-radius: 16px;
}


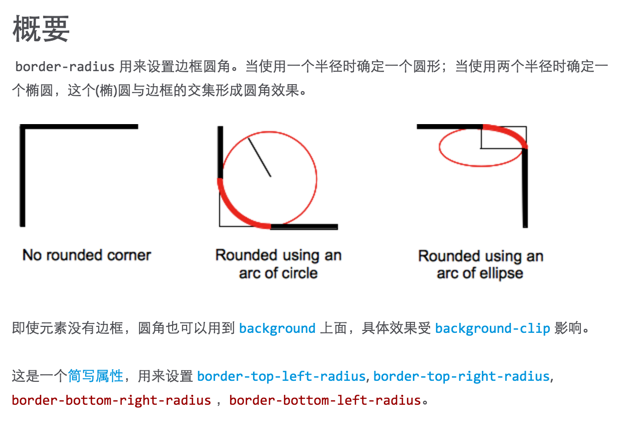
我个人的理解是,1,border-radius是一个边框的样式,当没有边框的时候会作用到背景上。
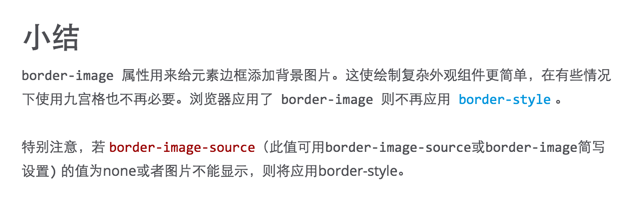
2.border-image也是边框的一个属性,但是一旦这个属性无法显示才会显示border的默认样式,例如
border:15px solid #F33;所以一旦有了border-image,浏览器应用了之后,这是为什么有了border-image之后border-radius和border不显示的原因。
3.如果想要同时拥有这两种样式,我支持楼上的两位大神的做法~因为鱼和熊掌不可兼得。
以上,是我的个人看法~如有不正之处,请指正谢谢。
附:我查阅资料的一个网站 border-image
再嵌套一层,设置外层的圆角 + overflow:hidden。
.border{
width:90px;height:90px;
border:15px solid #F33;
margin:20px auto;
border-image:linear-gradient(to top, red, orange, yellow) 25;
border-radius:25px;
position:relative;
}
.border::after{
content:"";width:100px;
height:100px;
position:absolute;
top:-5px;
left:-5px;
z-index:10;
border-radius:15px;
background-color:#6CF;
}
以上是 【前端】css3 怎么实现border-image圆角的问题 的全部内容, 来源链接: utcz.com/a/79443.html