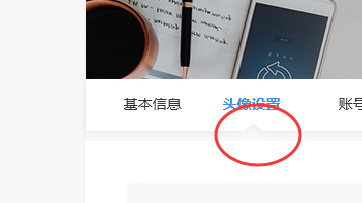
【前端】求助如何实现透明的三角缺口

如图。
因为 body 有底色是可以换的,所以三角必须透明。
做成实心三角取色造成视觉欺骗,感觉行不通。
回答

width: 10px;
height: 10px;
border: solid 1px #fff;
border-width: 1px 1px 0 0;
border-radius: 0 0 0 10px;
box-sizing: border-box;
.rotate(-45deg);
background-color: #fff;
position: absolute;
content: '';
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 40px;
background-color: red;
position: relative;
}
span{
position: absolute;
left:50%;
margin-left: -10px;
bottom: 0;
height: 0;
width: 0;
border-width:0 10px 10px;
border-style:solid;
border-color:red red #fff;/*透明 透明 灰*/
}
</style>
</head>
<body>
<div>
<span></span>
</div>
</body>
</html>

以上是 【前端】求助如何实现透明的三角缺口 的全部内容, 来源链接: utcz.com/a/79374.html









