【前端】JS 怎么判断 <td> 的 text 值 值有还是没有
<td class="bz"> 表的的值 </bz>js中
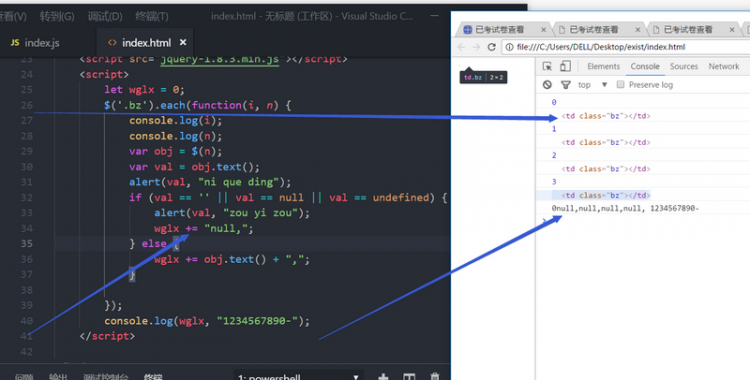
$('.bz').each(function(i,n){
var obj = $(n);
var val = obj.text();
alert(val);
if(val == '' || val == null || val == undefined){
alert(val);
wglx += "null,";
}else{
wglx += obj.text() + ",";
}
});
现在的问题是 当 td 中没有内容的得时候
if(val == '' || val == null || val == undefined)
这句判断没有效果
而且有值会alert 没值根本不执行 alert
没法判断了
回答
楼上的说的没错,我帮你测试下,一开始没空格是可以,加了空格就有问题了,所以弹不出,加上trim可以了:
可以代码:http://jsrun.net/N8hKp/edit
兄弟问题已经找到了看截图吧!看看是不是你的问题这面走了if了
取出来值后 trim 一下
以上是 【前端】JS 怎么判断 <td> 的 text 值 值有还是没有 的全部内容, 来源链接: utcz.com/a/79328.html