【小程序】小程序 如何在模板中使用全局变量
app.js 设定一个全局变量 CDN 地址
App({globalData: {
resBaseUrl: 'https://xxxxxx'
}
})
page.js 调用后端API获取到数据
Page({data:{
list: [
{
title: 'xxx',
avatar: '/xxx/xxxx.jpg',
intro: 'xxxxxxxx'
}
]
}
})
page.wxml 拼接 image 的 src
<template name="content"><view class='rec-intr-item'>
<view class='rec-cover'>
<view><image class='rec-img' src='https://segmentfault.com/q/1010000012854726/{{resBaseUrl + avatar}}' mode='scaleToFill'></image></view>
</view>
<view class='rec-intr'>
<text class='rec-intr-title'>{{title}}</text>
<text class='rec-intr-content'>{{intro}}</text>
</view>
</view>
</template>
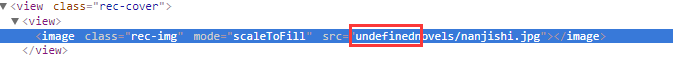
渲染结果 undefined

有哪位大神可以指点一下怎么实现么?
回答
const app = getApp();onLoad: function () {
this.setData({
resBaseUrl: app.globalData.resBaseUrl
})
}
在page页无法访问全局变量,你只能通过getApp().globalData获取全局变量后赋值给page页中的局部变量实现
以上是 【小程序】小程序 如何在模板中使用全局变量 的全部内容, 来源链接: utcz.com/a/79269.html







