【前端】日期插件datepicker的上月、下月按钮图标的问题
想要达成的效果是,上月、下月按钮效果如图1所示,鼠标滑过日期的上月、下月按钮时显示上月、下月。
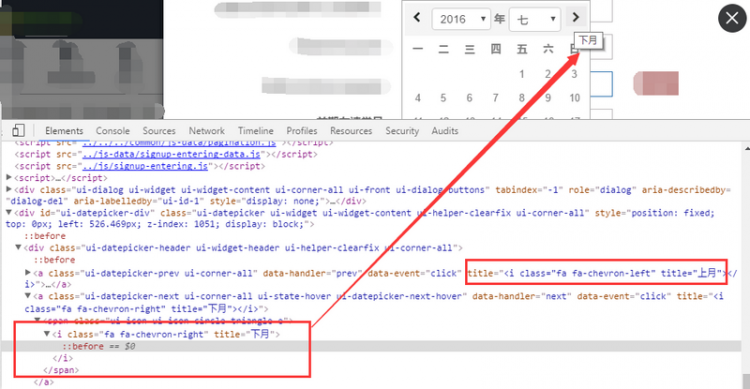
图1
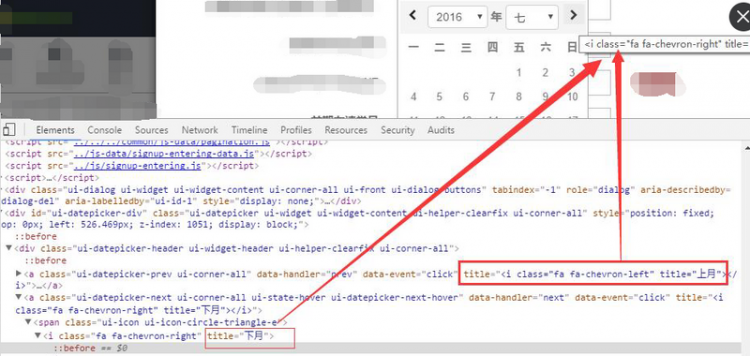
图2
问题是,如图1,图2,鼠标滑过日期的上月、下月按钮时而显示上月、下月,时而显示<i class="fa fa-chevron-left" title="上月"></i>这句代码,我知道这是由于图中圈画出的<a class="ui-datepicker-prev ui-corner-all" data-handler="prev" data-event="click" title="<i class="fa fa-chevron-left" title="上月"></i>">的title造成的
代码如下:
$('#birthday,#enroll-birth-edit').datepicker({dateFormat : 'yy-mm-dd',
defaultDate : '1998-1-1',
prevText : '<i class="fa fa-chevron-left" title="上月"></i>',
nextText : '<i class="fa fa-chevron-right" title="下月"></i>'
});
了解到,prevText:"上一月", //鼠标放在翻月按钮上显示“上一月”,将代码改为如下:
$('#birthday,#enroll-birth-edit').datepicker({dateFormat : 'yy-mm-dd',
defaultDate : '1998-1-1',
prevText : "上月",
nextText :"下月"
});
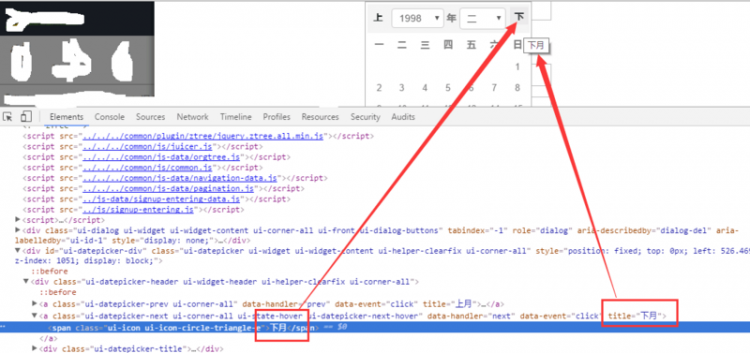
但是,效果如图3所示,按钮小箭头 > 没有了、、、、
想请教,怎么解决这个问题?达成想要的效果。
回答
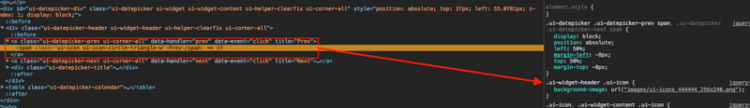
jQuery UI的 datepicker 預設的圖標是用 css 的 background-image 來顯示,prevText 和 nextText 只是拿來設定提示用。

所以最快的方法就是直接覆蓋掉原始使用的圖標,但是這就必須用到圖片:
.ui-widget-header .ui-icon { background-image: url(新圖標) !important
}
$('#birthday,#enroll-birth-edit').datepicker({ dateFormat : 'yy-mm-dd',
defaultDate : '1998-1-1',
prevText : "上月",
nextText :"下月"
});
如果不想用圖片一定要用 font-awesome 之類的 icon 的話,剛研究了下釋出了這個方法試出了這個方法,挺暴力的,不過因為我看了下源碼,並沒有任何可以方便更改的接口,是直接字符串連接寫死的,所以只能靠直接替換的方式了:
以上是 【前端】日期插件datepicker的上月、下月按钮图标的问题 的全部内容, 来源链接: utcz.com/a/79216.html







