【小程序】小程序设置 "navigationStyle": "custom"后在哪里自行定义导航栏样式?
设置了 custom 后怎么自己写导航栏样式?
还是写在该 json 文件下吗?而且还是只能用文档里列出来的属性吗?
可以修改导航栏标题字间距吗?
回答
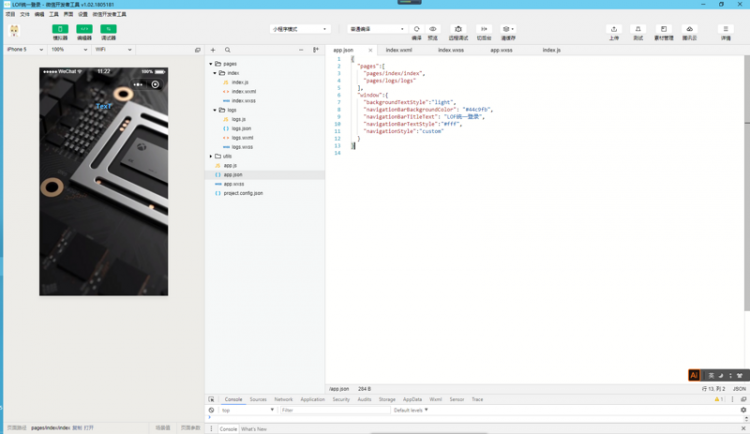
在app.json里可以进行更改,具体查看开发者文档,间距设置文档里没有给出,
代码:
{ "pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#44c9fb",
"navigationBarTitleText": "小程序名字",
"navigationBarTextStyle":"#fff",
"navigationStyle":"custom"
}
}
效果:

设置之后默认的标题就没有了,要自定义标题的话在.wxml里写
设置custom模式之后,标题,页面跳转,相当于白纸,都需要你自己来写,但是其他的转发功能还是有滴
以上是 【小程序】小程序设置 "navigationStyle": "custom"后在哪里自行定义导航栏样式? 的全部内容, 来源链接: utcz.com/a/79153.html








