【前端】移动端H5页面内容超出怎么显示滚动条?
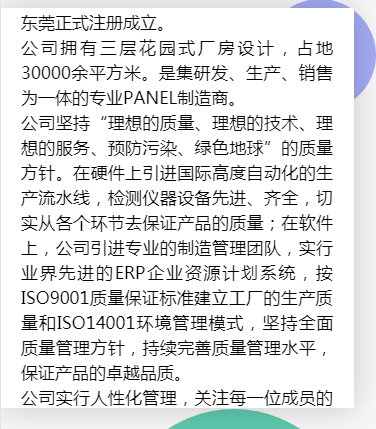
在写公司的移动端H5页面

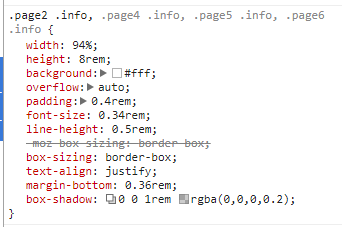
CSS样式:
我已经设置overflow: auto; 现在可以滚动了 但是滚动条滚动的时候显示,不滚动不显示!
在移动端可以滚动但是不显示滚动条,有什么办法让它时时刻刻显示滚动条
回答
{
overflow-y:scroll;
}
可以参考这个问题点击传送
{overflow-y:scroll;
}
overflow-y:scroll;
overflow:auto
看一下楼上的方法,强制让它显示吧。
以上是 【前端】移动端H5页面内容超出怎么显示滚动条? 的全部内容, 来源链接: utcz.com/a/79132.html