【前端】webpack 打包html里面img标签的图片怎么自定义输出路径
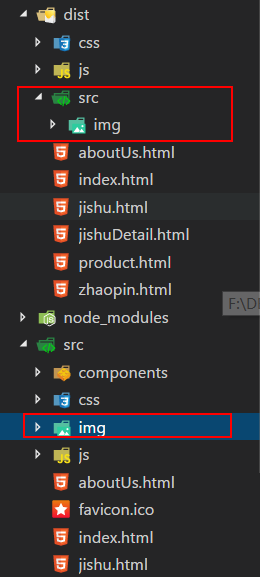
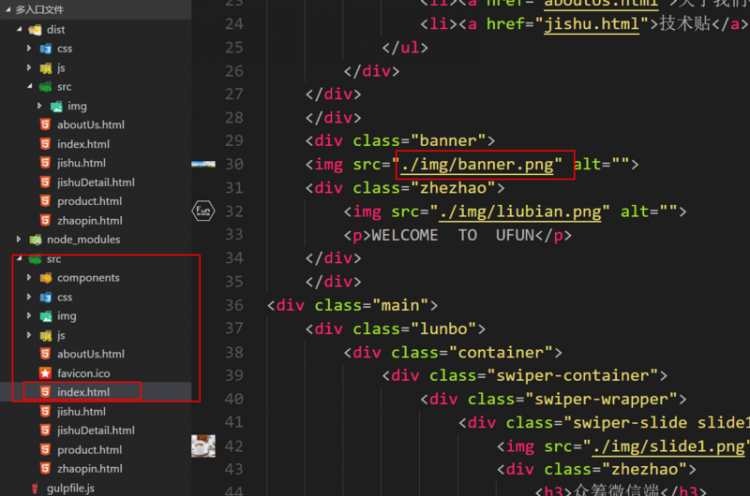
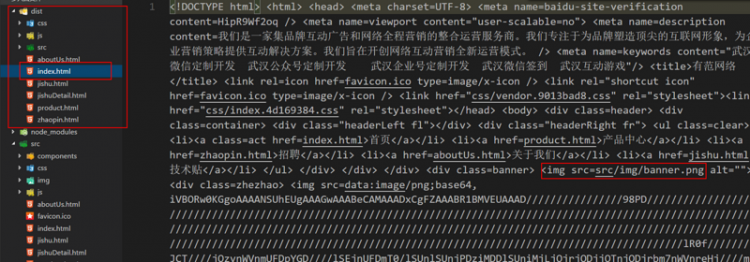
我现在打包之后dist里面的图片路径变成这样了
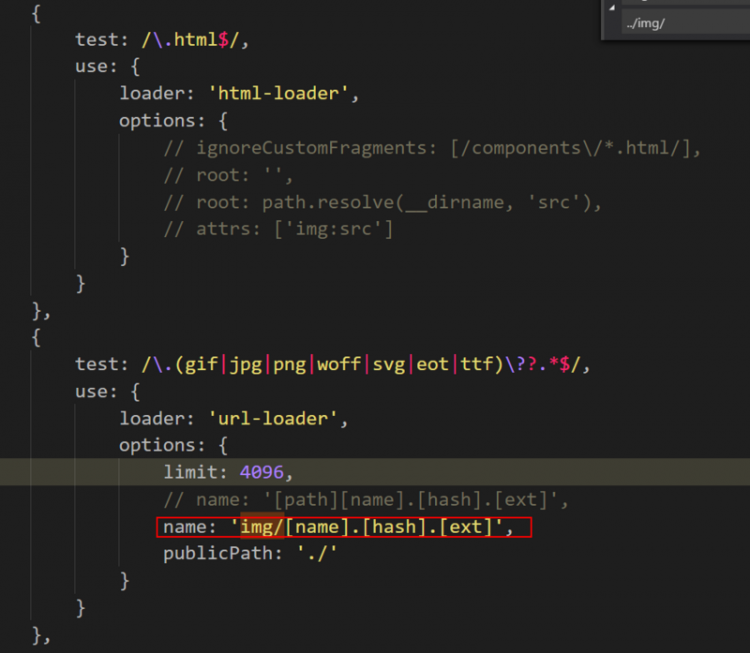
用的是自带的html-loader
{test: /\.html$/,
use: {
loader: 'html-loader',
options: {
// ignoreCustomFragments: [],
// root: path.resolve(__dirname, 'src'),
// attrs: ['img:src']
}
}
}
src下图片路径
dist下的图片路径

路径虽然是可以显示,项目也能运行,但是个人有强迫症,想让dist下的图片路径和src的一样,有没有搞定过这个问题
回答
那你css里的图片怎么配的,我弄了html就顾不了css,只有一个url-loder,我又想把html放最外边,css放文件夹,两个实在调不过来
更新: 最后使用相对路径“/”解决
我是用了html-loader和ExtractTextPlugin插件,因为html-loader也会走url-loader,所以在打包的时候会出现html里面的img路径与css里面引用的图片的路径经常会有问题,比如一个是../assets一个是./assets,很头疼,最后解决办法是在ExtractTextPlugin > options里面加上publicPath。
在html模版中,得使用require()来获取图片路径,楼主要是不怎么会用webpack,可看下这教程webpack简易教程,已上传到github
问题已经搞定了,直接修改url-loader的输出路径就行了

另外,不知道谁误导的,网上都说用html-withimg-loader才能搞定。。。根本没这个必要再加个loader,直接用html-loader就行了
这是统一将所有图片都到包到一个环境的,不是自定义,自定义是要这个的,例如你的 favicon.ico 要单独打包到项目根目录去就要这样加载 require('file-loader?name=favicon.ico!../src/favicon.ico')
url-loader定义了publicpath为'./'后,那css和html文件里的图片路径就都是'./'了,岂不是css和html必须是相同父级才行?
楼主这样使用template注入+html-loader处理img标签资源引入 不会有生成的index.html中src乱码的情况吗
以上是 【前端】webpack 打包html里面img标签的图片怎么自定义输出路径 的全部内容, 来源链接: utcz.com/a/79078.html



