【前端】前端CSS求助:请帮我看下这个demo是怎么回事?
昨天不小心看到篇博文内容是是关于CSS:float属性的,手贱点进去后看到一个demo后百思不得其解,上网也查阅了很多相关资料(不含英文文献),还是没有弄明白...希望有好心的哥哥帮我看下是怎么回事,先谢过了!
html结构:
<div id=a >div-a</div><div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
css样式:
#a{background-color:Red;height:50px;width:100px;}#b{background-color:Yellow;height:50px;width:200px;}
#c{background-color:Blue;height:50px;width:300px;}
#d{background-color:Gray;height:50px;width:400px;}
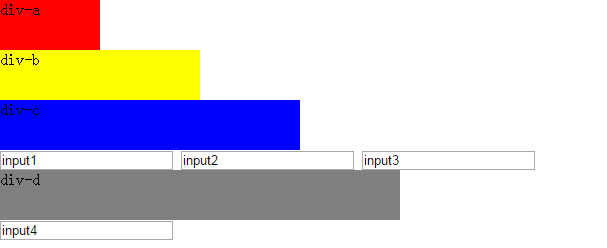
在Chrome下初始效果是这样的:
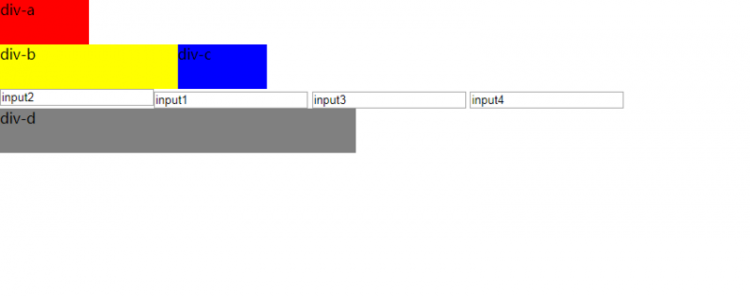
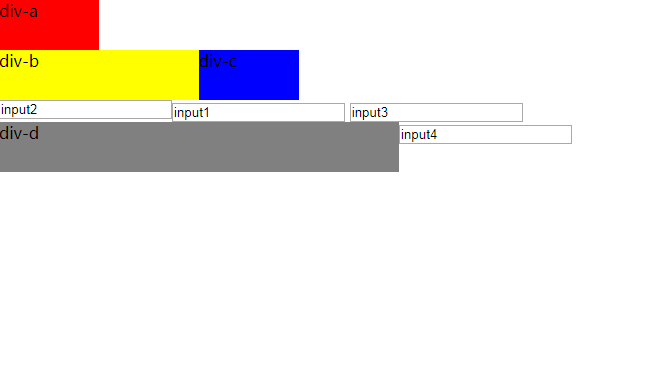
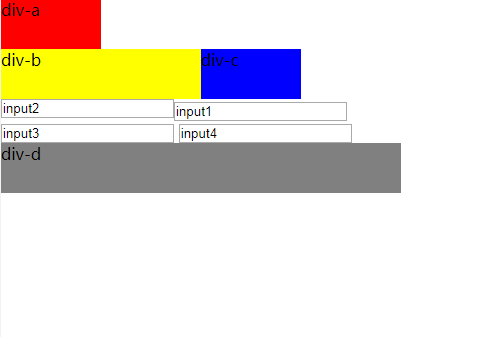
接下来给div-b,div-d和input2设置float:left属性,效果就变成这样了:

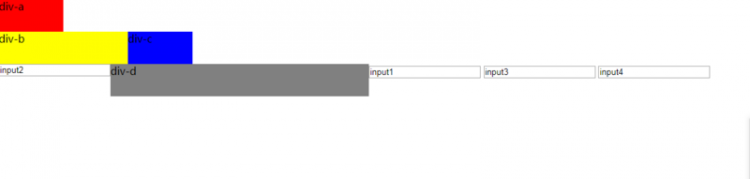
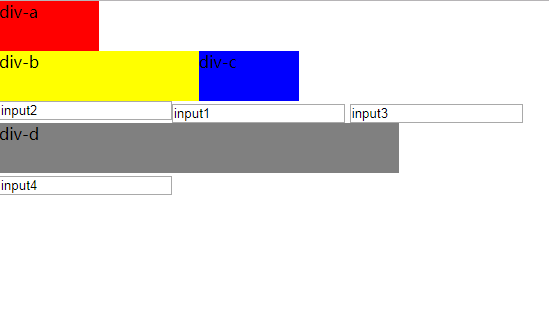
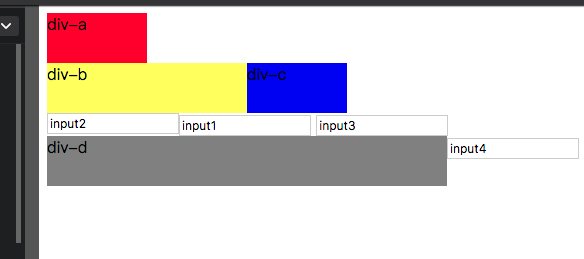
随着浏览器的宽度缩小还会变成这样:

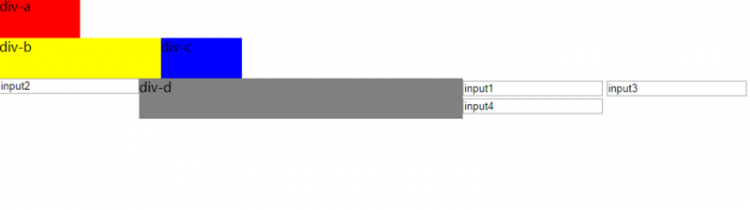
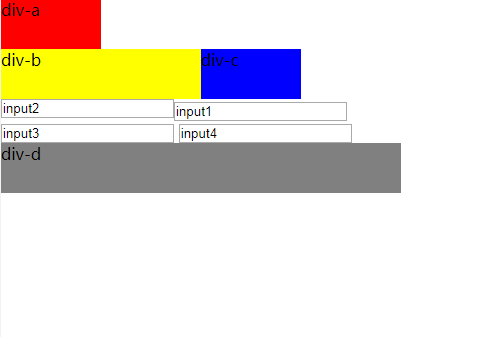
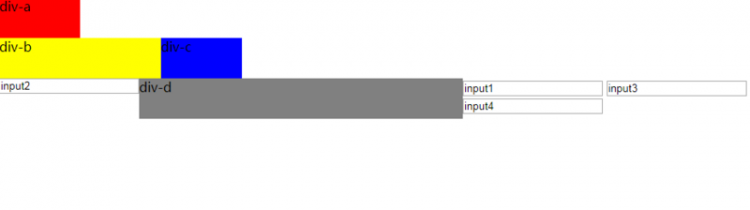
这样:

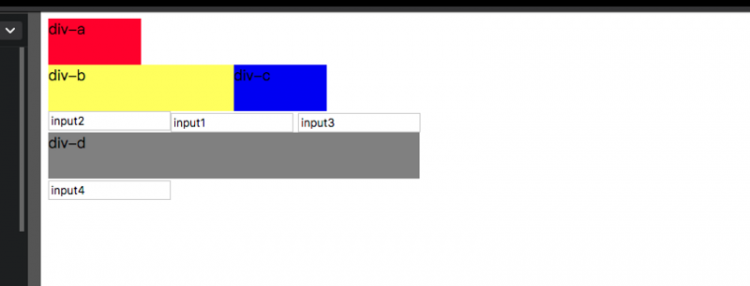
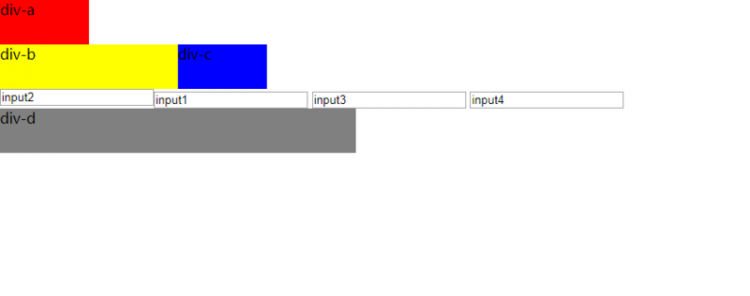
这样:

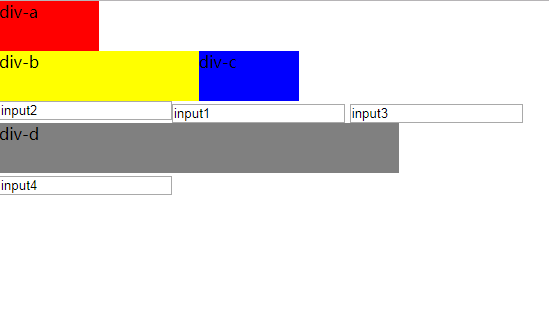
这样:

以及这样:

小老弟所不能理解的是input2,input1,input3,input4和div-d的排列位置,还望好心的朋友给出详细的解释,谢谢啦!
回答
MDN的解释:
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
css规范的解释如下:
In the float model, a box is first laid out according to the normal flow, then taken out of the flow and positioned, typically to the left or right. Content may flow along the side of a float.
MDN的解释没有说具体的「部分的流动性」,在规范的解释中指明「先按照正常文档流定位,然后再脱离文档流进行定位」。
清楚这一点,也就能明白为什么浏览器宽度变小之后的排列变化了。
ps: 问题不错,我也学到了新东西。
更新:
https://codepen.io/lifesimple...
浮动元素先根据正常文档流定位,再脱离文档流根据float定位。
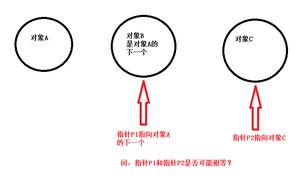
四个input一排的情况,浮动元素按正常文档流定位(不加浮动)如图

而后加了浮动后,脱离了文档流根据浮动的方向浮动(是在正常文档流定位的基础上浮动 并不是任意浮动),此时对于input4来说div-d脱离了文档流,允许文本和内联元素环绕它,既然input3后面位置够了input4自然跟其后面成一排,如果位置不够但是div-d后面的位置够,就会跟在div-d后面环绕div-d定位,如图

其他情况也差不多理解吧。
div是块级元素,两个div一块默认换行的;input是行内替换元素,只要总长度不超过屏幕长度就会默认一行排列。
float是浮动,会清除元素的属性排列,重新进行位置的浮动排列,不受块级或者行内元素的影响。比如你input2和div-d同时float:left的话,就会出现从左像右依次显示input2和div-d,顺序就是谁在前谁就先float。
结合你的操作,一开始不加浮动,按照代码的顺序,显示就是这样(行不是一个严格的说法,只是形象给你描述下):
第一行:div-a
第二行:div-b
第三行:div-c
第四行:input1+input2+input3
第五行:div-d
第六行:input4
然后你给给div-b,div-d和input2设置float:left属性之后,就出现
第一行:div-a
第二行:div-b+div-c
第三行:input2+input1++input3
第四行:div-d
第五行:input4
原因是
1、第一个a还是默认块级,所以下个元素在a之后是换行的,所以b还是在第二行开头;
2、但是b加了浮动,所以b的块级属性被换成浮动了,所以后面的c就不会受b的块级影响而换行,所以依旧排列在b后面一起在第二行。当然若是b+c的宽度超过了给出区域的宽度,c还是会被挤到下一行
3、input的123都在一行,默认按123排列,但是2加了浮动,所以2不受默认行内影响,这时候就会float先行,跑到最左边去了,1和3就只能默默排在后面了,就当做加float就像加了buff一样。
4、1和3没有加float,所以还是行内元素,后面跟了div的块,屏幕宽度已经容不下d的宽度了,所以还是换行的,若是屏幕够长,d没有加float的话是跟在3后面的。现在同理的d加了float,肯定要浮到1前面了,但是原先d排在2后面的,所以加了float和2一样,也就只能默默跟在2后面。

这个情况,是因为2、d、1、3、4总宽度不够屏幕长度,4就会被挤到第二行,然而d占据了多行,没办法4就只能在d后面

这个情况,是因为2+d的宽度不够屏幕长,所以d是要换行的,然后13为什么会跟在2后面而不是d后面呢,因为13不还是行内元素,不跟d在同一排了,而是和开始一样和2同一排,123总宽度也不超过屏幕,所以还是在2后面,而不受d的影响。那4呢,4为什么不在3后面,很简单,因为1234宽度超过了,所以4只能换行,换行了怎么又在d后面呢,那更简单,就是4和d在同一行了,d加了浮动,本身顺序又在4前面,当然4得靠后排了

这张图和上面是一样的,因为d+4宽度超出了区域,所以4换行了

那最后这张图就很好理解了吧,整张图就是前面两张理由的结合。屏幕小了,不够放1234,34就换行了
看这篇文章了解下吧
CSS float浮动的深入研究、详解及拓展(一)
以及后续 二
以上是 【前端】前端CSS求助:请帮我看下这个demo是怎么回事? 的全部内容, 来源链接: utcz.com/a/79062.html