【前端】xhr.upload.onprogress事件如何判断是否支持?
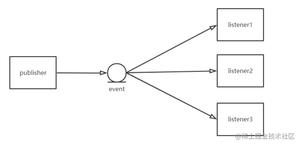
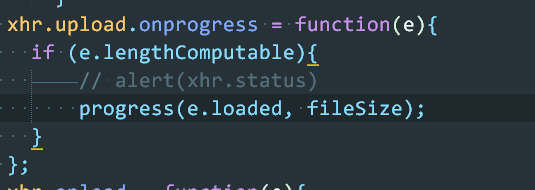
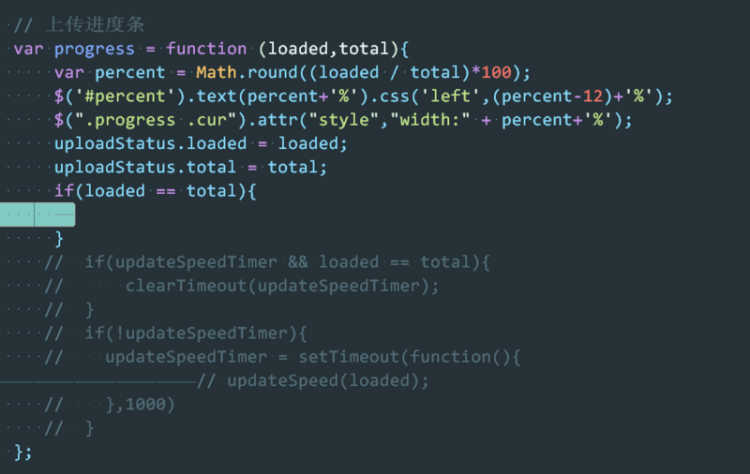
在做一个上传视频的功能时利用xhr.upload.onprogress时间模拟进度条,但是部分手机进度条无法更新,一直为0,怀疑为手机不支持此事件。


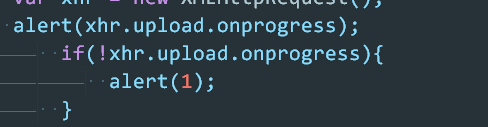
对于不支持的手机,想做一个假的进度条模拟,但是没法判断是否支持xhr.upload.onprogress事件,尝试了利用

但是不管是否支持都是null
回答
对有些浏览器, 可以用in关键字检测
if ('onprogress' in xhr.upload) { // upload progress event not supported
}
另一些浏览器可以通过设置一个监听函数,然后检查是否设置成功来判断
xhr.upload.onprogress = function() {};if (typeof xhr.upload.onprogress !== 'function') {
// upload progress event not supported
}
以上是 【前端】xhr.upload.onprogress事件如何判断是否支持? 的全部内容, 来源链接: utcz.com/a/79013.html