【前端】使用axios上传文件,如何取消上传

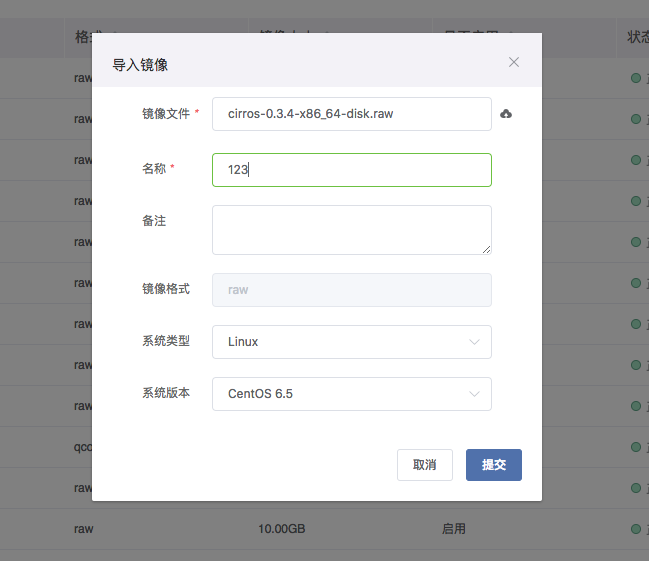
如上图所示,当我点击提交时,镜像会一直上传,并且带有进度条,弹框不会消失(直到上传成功才会消失)。
这个功能我已经实现了。
目前有个疑问是,我如何触发上传的取消事件(Abort)。
当我点击取消按钮时,上传功能取消。
贴上代码
var fd = new FormData();fd.append('image', that.$refs.upload.files[0]);
fd.append('filename', that.formData.images);
fd.append("system_type", that.formData.systemTypeVal);
fd.append("name", that.formData.imagesName);
fd.append("description", that.formData.description);
fd.append("system_vision", that.formData.systemVersion);
fd.append("disk_format", that.formData.format);
that.Axios({
method: 'post',
url: that.prefix + '/yr_images/create_image/',
data: fd,
headers: { 'Content-Type': 'multipart/form-data' },
onUploadProgress(progressEvent){
if (progressEvent.lengthComputable) {
let val = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
that.formData.showProgress = true;
that.formData.startValue = parseInt(val)
}
}
})
.then(function (response) {
if (response.data.status == 1) {
if (that.formData.startValue == 100) {
util.notification('success', '成功', response.data.success_msg);
that.getData(1);
}
} else {
util.notification('error', '错误', response.data.error_msg);
}
that.modal.formVisible = false;
})
.catch(function (error) {
that.modal.loading = false;
that.modal.formVisible = false;
console.log(error);
})
回答
https://github.com/axios/axio...
就是在发起请求时, 添加 cancelToken 参数, 然后对这个 token 调用 cancel 方法.
按楼上的方法,问题已决定,其实axios已经提供了方法。
贴一下我自己的代码吧。
//在data里声明一个sourcedata(){
return{
source:null,//取消上传
}
//上传文件
let that = this;
let cancelToken = that.Axios.CancelToken;//Axios使我修改axios原型链了。
that.source = cancelToken.source();
var fd = new FormData();//声明formData()
fd.append('image', that.$refs.upload.files[0]);
fd.append('filename', that.formData.images);
fd.append("system_type", that.formData.systemTypeVal);
fd.append("name", that.formData.imagesName);
fd.append("description", that.formData.description);
fd.append("system_vision", that.formData.systemVersion);
fd.append("disk_format", that.formData.format);
that.Axios({//发送axios请求
method: 'post',
url: that.prefix + '/yr_images/create_image/',
data: fd,
headers: { 'Content-Type': 'multipart/form-data' },
cancelToken:that.source.token,//取消事件
onUploadProgress(progressEvent){//上传进度条事件
if (progressEvent.lengthComputable) {
let val = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
that.formData.showProgress = true;
that.formData.startValue = parseInt(val)
}
}
})
.then(function (response) {
if (response.data.status == 1) {
if (that.formData.startValue == 100) {
util.notification('success', '成功', response.data.success_msg);//这是全局封装的方法,不用在意。
that.getData(1);
}
} else {
util.notification('error', '错误', response.data.error_msg);
}
that.modal.formVisible = false;
})
.catch(function (error) {
that.modal.loading = false;
that.modal.formVisible = false;
if(that.Axios.isCancel(error)){//主要是这里
util.notification('success', '成功', '取消上传镜像操作成功');
}
});
}
//点击取消事件,也就是上图的取消按钮
cancel(){
let that = this;
if(that.source){//我先判断soucre是否存在,因为如果我打开弹框不作任何操作,点击取消按钮没有这一层判断的话,that.source.cancel('取消上传');会报错。
that.source.cancel('取消上传');//"取消上传"这几个字,会在上面catch()的error中输出的,可以console看一下。
}
that.modal.formVisible = false;
}
以上是 【前端】使用axios上传文件,如何取消上传 的全部内容, 来源链接: utcz.com/a/78979.html









