【前端】使用flexbox时,多行子元素之间的间距如何控制?
html结构
<div class="flex flex-sm"><div class="flex-item item1"></div>
<div class="flex-item item2"></div>
<div class="flex-item item3"></div>
<div class="flex-item item4"></div>
</div>
css代码
.flex{padding:20px;
border:1px solid #ccc;
display: flex;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
justify-content: space-between;
}
.flex-item{
width: 250px;
border:1px solid #f00;
}
.item4{
height: 200px;
}
.item1{
height: 120px;
}
.item2{
height:100px;
}
.item3{
height: 40px;
}
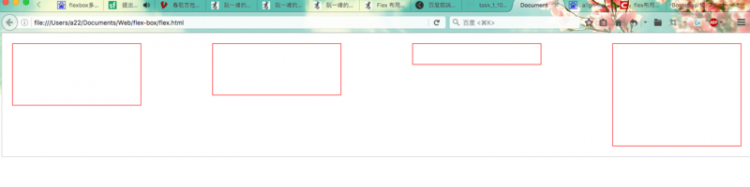
未换行时浏览器显示如下:
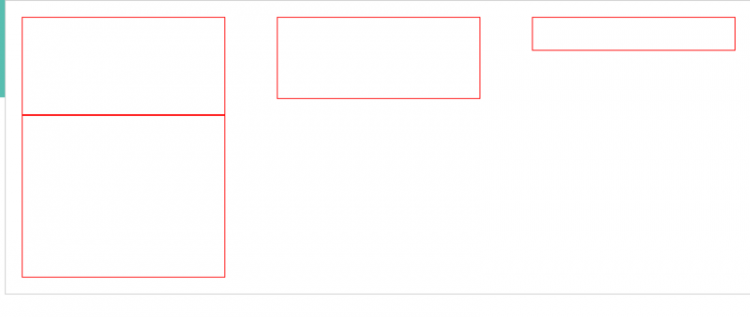
换行时显示效果

请问换行时能否调节横轴间距呢?尝试过使用margin,效果不好会破坏布局。
回答
2016-07-06 19:34 update
https://jsfiddle.net/anjianshi/4gk6eke9/
<div class="wrap"> <div class="flex">
<div class="flex-item item1"></div>
<div class="flex-item item2"></div>
<div class="flex-item item3"></div>
<div class="flex-item item4"></div>
</div>
</div>
<div>other</div>
.wrap { border:1px solid #ccc;
padding: 20px;
}
.flex{
display: flex;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
justify-content: space-between;
margin-bottom: -50px; /* 注意 */
}
.flex-item{
width: 250px;
border:1px solid #f00;
margin-bottom: 50px; /* 注意 */
}
.item1{ height: 20px; }
.item2{ height:100px; }
.item3{ height: 40px; }
.item4{ height: 200px; }
给 .flex-item 设置 margin-bottom,
然后给容器(.flex)设置负的 margin-bottom 来把最下面一行多余的 margin 给抵消。
这样就行了。
给父元素不同高度,使用align-item space-around
你可以item外面再套一层div 然后再用flex!
改了下安坚实的答案。用margin auto,拷贝到https://jsfiddle.net/,代码如下
<div class="wrap">
<div class="flex"> <div class="flex-item item1"></div>
<div class="flex-item item2"></div>
<div class="flex-item item3"></div>
<div class="flex-item item4"></div>
</div>
</div>
<div>other</div>
.wrap {
border:1px solid #ccc;
padding: 20px;
}
.flex{
width:800;
height:400px;display: flex;
flex-flow:row wrap;
}
.flex-item{
width: 250px;border:1px solid #f00;
margin:auto;
}
.item1{ height: 20px; }
.item2{ height:100px; }
.item3{ height: 40px; }
.item4{ height: 200px; }
以上是 【前端】使用flexbox时,多行子元素之间的间距如何控制? 的全部内容, 来源链接: utcz.com/a/78878.html