【小程序】mpvue我在main.js入口文件里面配置了页面路径信息,但是却没有被编译到app.json是怎么回事?
我想问一问 mpvue我在
main.js入口文件里面配置了页面路径信息,但是却没有被编译到app.json是怎么回事??
还需要额外的配置吗?
main.jsd代码
import Vue from 'vue'import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
export default {
config: {
pages: [
'^pages/logs/main',
'pages/index/main'
]
}
}
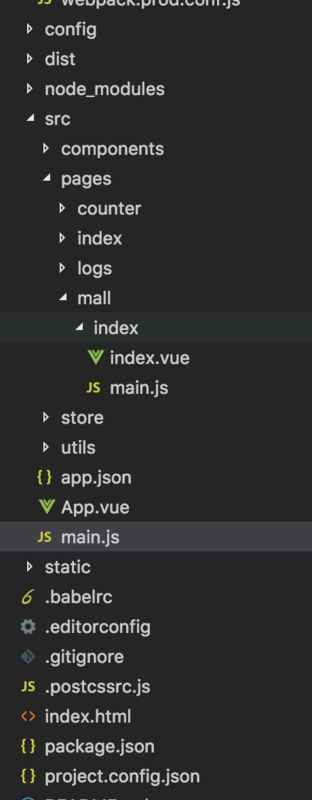
项目目录
dist里的app.json代码
{"pages": [
"pages/index/main",
"pages/logs/main",
"pages/counter/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
回答
可能新版本的mpvue的问题吧
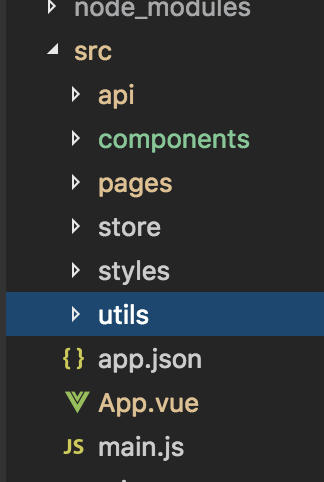
配置页面路径是在src下的app.json文件里
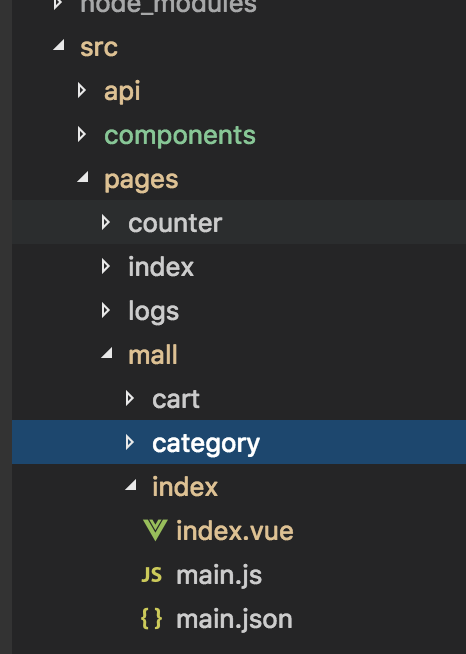
然后每个页面如果也需要修改标题等啥配置的话页应该在对应页面下添加main.json文件,然后在里面进行配置
{ "backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "商城首页",
"navigationBarTextStyle": "white"
}
可能要把dist删了重新编译下
楼主找到那个package.json,找到mpvue,锁定下版本就可以了
以上是 【小程序】mpvue我在main.js入口文件里面配置了页面路径信息,但是却没有被编译到app.json是怎么回事? 的全部内容, 来源链接: utcz.com/a/78682.html