【前端】ajax请求并处理二进制流(图片)
有这么一种情况,不能直接用src+url来获得图片。因为src是通过get请求来获得图片的,但是由于业务需要服务端需要post来处理(请求参数可能很长),但是服务端返回的数据是二进制数据,而且没办法控制服务端返回BASE64编码。现在需要一种方案,来处理请求后的数据。
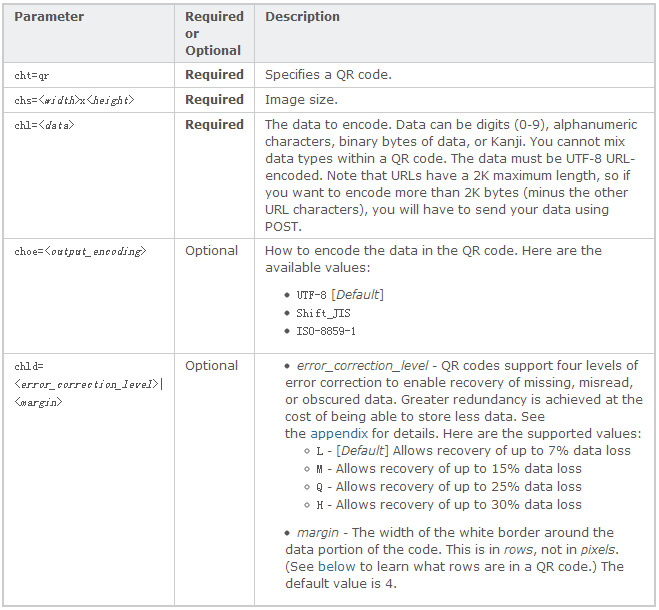
附:谷歌二维码生成接口
API: https://chart.googleapis.com/chart
接口描述:
回答
由于某些你懂的原因,不使用VPN我这边用不了google的相关服务。把相关逻辑放到一个能够连到google的服务的后端环境更好。这里仅仅做解决方案的展示。
方案1:Blob
兼容到IE10+。
http://jsfiddle.net/humphry/wYSuM/8/
方案2:BASE64 Data URI Scheme & FileReader API
兼容到IE10+。
这里仅仅是一个过渡方案,方案1最简洁。
http://jsfiddle.net/humphry/k9Kgv/3/
方案3:BASE64 Data URI Scheme
唔,如果要自己填这些编码、二进制读写细节的话,坑比较多,详情可以看看:
- Stackoverflow:How can you encode a string to Base64 in JavaScript?
- Javascript Hacks: Using XHR to load binary data
quots:
我的马甲
以上是 【前端】ajax请求并处理二进制流(图片) 的全部内容, 来源链接: utcz.com/a/78677.html