【Vue】把element单个模块文件夹引入自己项目中
我用element-ui的框架,但个别模块又满足不了我的需求,我想扩展下。
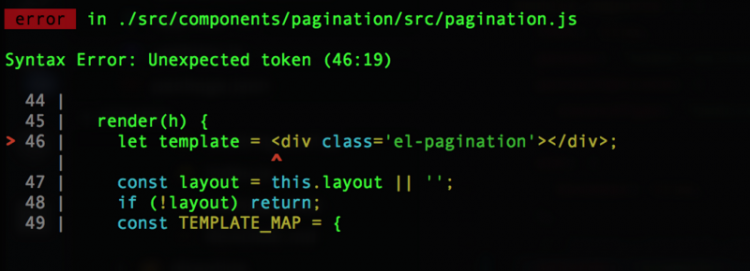
我是把packages下面的文件夹直接拷贝到我项目文件里的,但是会报错。我看了好像是JSX的错误,但我也引入了JSX。



{"dependencies": {
"axios": "^0.15.3",
"babel-helper-vue-jsx-merge-props": "^2.0.2",
"element-ui": "^1.2.1",
"less": "^2.7.2",
"less-loader": "^2.2.3",
"lodash": "^4.17.4",
"nprogress": "^0.2.0",
"vue": "^2.2.1",
"vue-router": "^2.2.0"
},
"devDependencies": {
"autoprefixer": "^6.7.2",
"babel-core": "^6.22.1",
"babel-eslint": "^7.1.1",
"babel-helper-vue-jsx-merge-props": "^2.0.2",
"babel-loader": "^6.2.10",
"babel-plugin-istanbul": "^3.1.2",
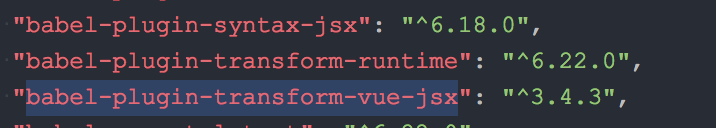
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.4.3",
"babel-preset-es2015": "^6.24.1",
"babel-preset-latest": "^6.22.0",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chai": "^3.5.0",
"chalk": "^1.1.3",
"chromedriver": "^2.27.2",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"cross-env": "^3.1.4",
"cross-spawn": "^5.0.1",
"css-loader": "^0.26.1",
"eslint": "^3.14.1",
"eslint-config-standard": "^6.2.1",
"eslint-friendly-formatter": "^2.0.7",
"eslint-loader": "^1.6.1",
"eslint-plugin-html": "^2.0.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^2.0.1",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"express-session": "^1.15.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.10.0",
"friendly-errors-webpack-plugin": "^1.1.3",
"function-bind": "^1.1.0",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"inject-loader": "^2.0.1",
"karma": "^1.4.1",
"karma-coverage": "^1.1.1",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.2",
"karma-sinon-chai": "^1.2.4",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.26",
"karma-webpack": "^2.0.2",
"lolex": "^1.5.2",
"mocha": "^3.2.0",
"mockjs": "^1.0.1-beta3",
"nightwatch": "^0.9.12",
"opn": "^4.0.2",
"optimize-css-assets-webpack-plugin": "^1.3.0",
"ora": "^1.1.0",
"phantomjs-prebuilt": "^2.1.14",
"rimraf": "^2.6.0",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"sinon": "^1.17.7",
"sinon-chai": "^2.8.0",
"url-loader": "^0.5.7",
"vue-loader": "^11.0.0",
"vue-style-loader": "^2.0.0",
"vue-template-compiler": "^2.2.1",
"vuex": "^2.2.1",
"vuex-router-sync": "^4.1.2",
"webpack": "^2.2.1",
"webpack-bundle-analyzer": "^2.2.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.16.1",
"webpack-merge": "^2.6.1"
},
}
--------
{
"presets": [
["latest", {
"es2015": { "modules": false }
}],
"stage-2"
],
"plugins": ["transform-runtime","transform-vue-jsx"],
"comments": false,
"env": {
"test": {
"presets": ["latest", "stage-2"],
"plugins": [ "istanbul" ]
}
}
}
所以我想问,怎么扩展里面的模块?
回答
请参看 babel-plugin-transform-vue-jsx 插件官方说明,你还要修改你的根目录下的 .babelrc 文件如下:
{ "presets": ["es2015"],
"plugins": ["transform-vue-jsx"]
}
如果你们 .babelrc 文件中有其他配置,单纯添加 相应的插件就行。
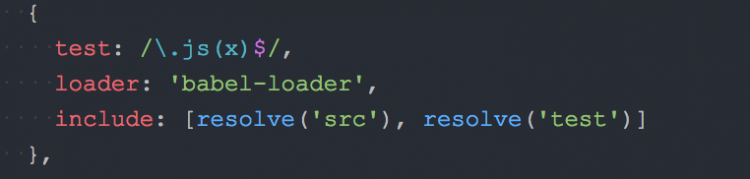
引入了你还要写webpack配置啊
以上是 【Vue】把element单个模块文件夹引入自己项目中 的全部内容, 来源链接: utcz.com/a/78329.html









