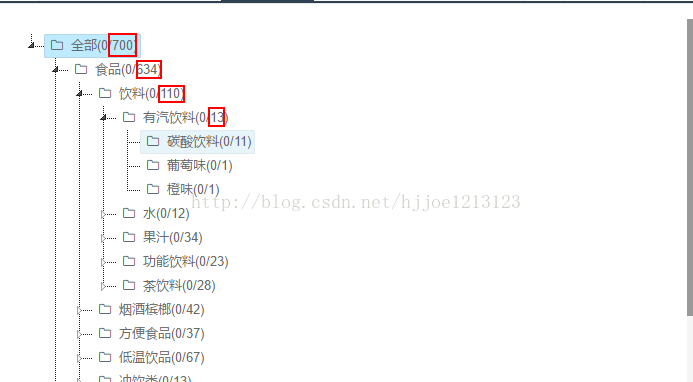
【Vue】el-tree怎样在每个父节点中统计出子节点的数量?

<el-tree
:data="treeData":props="defaultProps"
node-key="id"
v-model="pointRadio"
ref="treeForm"
:filter-node-method="filterNode"
:check-strictly="true"
@node-click="nodeClick"
:render-content="renderContent"
>
</el-tree>
computed: {
pointRadio: {set(val) {
this.$emit('update:point-idx', this.pointsList.findIndex(item => item.id === +val));
},
get() {
this.pointsList.forEach((item,index) => {
item.label = item.addr;
let obj = this.treeData.findIndex(data => data.label && data.label === item.deptname);
if(obj !== -1){
this.treeData[obj].children.push(item);
}else{
let newData = {
id: String(this.treeData.length),
children: [{...item}],
label: item.deptname,
pointIdx: item.id
};
this.treeData.push(newData);
}
});
}
},
},
回答
以上是 【Vue】el-tree怎样在每个父节点中统计出子节点的数量? 的全部内容, 来源链接: utcz.com/a/78245.html








