【Vue】element-ui form 校验的异常的问题
1、使用了element-ui 中的表单组件,并开启的校验功能
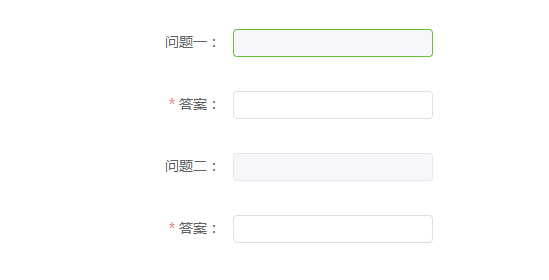
2、bug: 有两个页面,第一个页面第一行使用了校验,校验通过后切换到第二页时,同一个位置上的数据会带着上一个页面的校验反馈值,如下图所示


3、校验的是第一页的'用户名',但切换到第二页后,'问题一'和'用户名'相对父级位于同一dom节点上,应该是误以为'问题一'还是'用户名'导致的,请问有什么办法可以消除这种现象?
<el-form><div class="tabs-first" v-if="tabsName === 'first'">
<el-form-item prop="user" label="用户名:">
<el-input size="mini" v-model="forgotFormData.user"></el-input>
</el-form-item>
</div>
<div class="tabs-second" v-if="tabsName === 'second'">
<el-form-item label="问题一:">
<el-input size="mini" disabled v-model="forgotFormData.question1"></el-input>
</el-form-item>
</div>
</el-form>
回答
分多个el-form控制不同步骤的表单内容
问题一的input复用了你之前的input,so,你懂的
题主看下是不是需要这样的效果https://jsfiddle.net/j6u3792f/2/
v-if 改成 v-show即可
以上是 【Vue】element-ui form 校验的异常的问题 的全部内容, 来源链接: utcz.com/a/78056.html