【Vue】关于vue element from验证基础
<el-dialog title="新增部门" :visible.sync="dialogShow" width="20%" ><el-form label-position="right" label-width="100px" :model="deptInfo" :rules="rules" ref="deptInfo" >
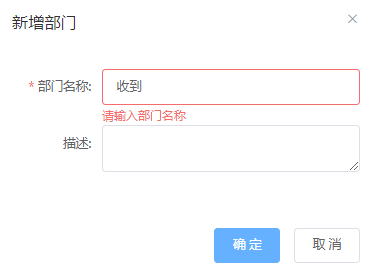
<el-form-item label="部门名称:" prop="name">
<el-input placeholder="请输入" v-model="deptInfo.DeptName"></el-input>
</el-form-item>
<el-form-item label="描述:">
<el-input type="textarea" v-model="deptInfo.DeptRemark"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="create('deptInfo')">确 定</el-button>
<el-button @click="dialogShow = false">取 消</el-button>
</span>
</el-dialog>
rules: {
name: [
{ required: true, message: '请输入部门名称', trigger: 'blur' },
],
},
这是布局代码和data中的rules代码,但是我在页面中填写数据的时候,点击按钮总是提示“请输入部门名称”,控制台报async-validator: ["name is required"]

同样的做的一个updata框中却可以正常使用,不知道是哪里写错了,自己找了很久没找到,谢谢大佬
回答
<el-form-item label="部门名称:" prop="name"> <el-input placeholder="请输入" v-model="deptInfo.DeptName"></el-input>
</el-form-item>
上面字段错了,prop应该和输入框的字段统一,改成DeptName
以上是 【Vue】关于vue element from验证基础 的全部内容, 来源链接: utcz.com/a/77946.html









