【Vue】部署在cdn上的单页应用如何使用前端路由的history模式
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
众所周知,开启前端路由(如vue-router)的history模式需要服务器支持。那如果我想把页面部署到CDN(如七牛云、阿里云OSS等),那要怎么办呢?这些CDN似乎最多只能设置一个404页面,想不到要怎么给跳转回index页呀。
我目前只有一个思路,那就是单页改多页,用prerender-spa-plugin来生成html页面,不知道这样是否可行呢?
回答
prerender-spa-plugin 大概也不可取,因为 http://oursite.com/user/id 中的id是动态的,那如果是用一万个user,那么你就需要生成一万个页面来上传到CDN中,完全动态的东西,基本无法用静态的东西来代替。
可以在http://oursite.com/中加一层ngixn跳转,跳转指向CDN域名,让ngixn来解决动态问题,CDN来提供静态资源。
hash history
不晓得这些CDN上可不可以设置类似ngixn这种,如果可以的话,配置一下可以解决问题。
感觉应该可以,这个单页不管部署在哪儿都需要一个webserver,配置一下rewrites之类的。
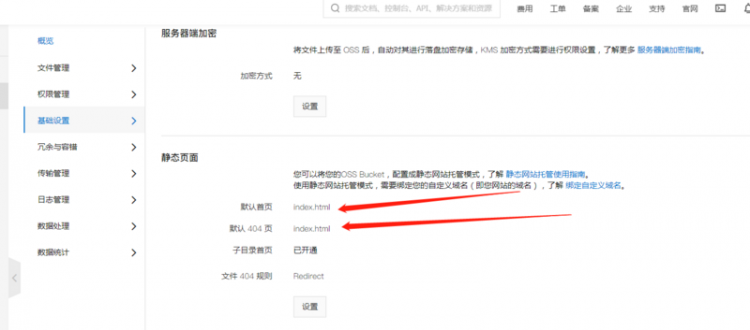
阿里云的oss自带这种功能,让cdn链接上oss后,直接在oss上这样设置一下就OK了。

以上是 【Vue】部署在cdn上的单页应用如何使用前端路由的history模式 的全部内容, 来源链接: utcz.com/a/77727.html