【Vue】VueJS如何实现对多层对象的列表渲染
假设我有如下对象:
myObj = {a1:{
a2:{
a3:'value A'
}
//当然实际中这里面还有别的东西..
},
b1:{
b2:{
b3:'value B'
}
}
}
我想把这里面每一层都在html中显示出来
就像
a1
a2
a3
value A
b1
b2
b3
value B
假设把上例的myObj放到Vue.js的data里
Vue.js的v-for="item in myObj" ,{{item}}直接显示的[object object]
感觉脑子有点回不过来,求助一下.感谢!
回答
在v-for遍历对象的时候,会有一个$key变量。用你的数据写了一下,HTML部分应该是这样的:
<ul> <template v-for="_obj in myObj">
<li>{{ $key }}</li>
<ul>
<template v-for="__obj in _obj">
<li>{{ $key }}</li>
<ul>
<template v-for="value in __obj">
<li>{{ $key }}</li>
<ul>
<li>{{ value }}</li>
</ul>
</template>
</ul>
</template>
</ul>
</template>
</ul>
这样写可以实现,但是不推荐。最好是把对象处理成合适的数组以后再遍历。
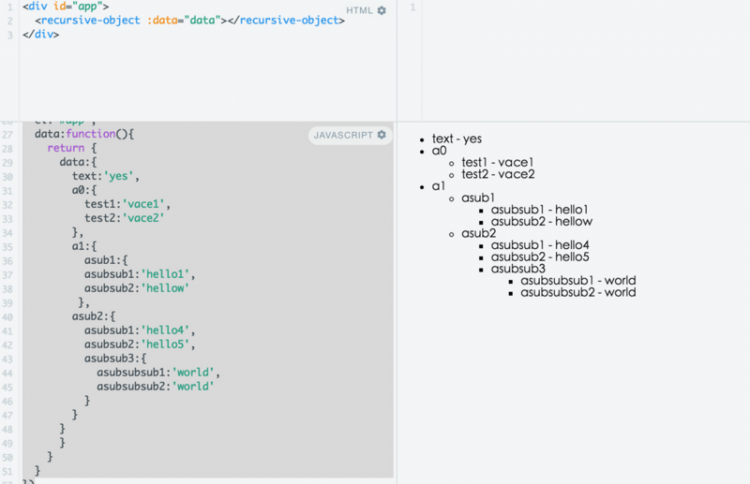
在线版本

<div id="app"> <recursive-object :data="data"></recursive-object>
</div>
//递归对象var recursiveObject = Vue.extend({
name: 'recursive-object',
template:[
'<ul>',
'<li v-for="(key,val) in data">',
'<div v-if="is_obj(val)">',
'<span>{{ key }}</span>',
'<recursive-object :data="val"></recursive-object>',
'</div>',
'<span v-if="!is_obj(val)">{{key}} - {{val}}</span>',
'</li>',
'</ul>'].join(''),
props:{data:{}},
methods:{
is_obj:function(val){
return Object.prototype.toString.call(val) === '[object Object]'
}
}
})
//注册个递归组件
Vue.component('recursiveObject',recursiveObject)
//go...
new Vue({
el:'#app',
data:function(){
return {
data:{
text:'yes',
a0:{
test1:'vace1',
test2:'vace2'
},
a1:{
asub1:{
asubsub1:'hello1',
asubsub2:'hellow'
},
asub2:{
asubsub1:'hello4',
asubsub2:'hello5',
asubsub3:{
asubsubsub1:'world',
asubsubsub2:'world'
}
}
}
}
}
}
})
建议数据最多二层,太多层逻辑乱,容易出错
可以在拿到data的时候,处理一下data,整理为最多两层的data,然后再给到vuejs
以上是 【Vue】VueJS如何实现对多层对象的列表渲染 的全部内容, 来源链接: utcz.com/a/77717.html









