【Vue】关于vue2.0props传递type为boolean的问题
各位大大,小弟今天在在用vue2.0写一个简书的demo,突然遇到一个很奇怪的问题,在切换主题时有一个加载动画,我用了一个插件来实现,它需要通过props传递一个type为boolean的loading控制其显示。我把loading写在父级的data中 loading:false,通过:loading=loading传值。插件中获取到了值,打印出值为false,但是加载动画却没有隐藏,这到底是怎么回事???
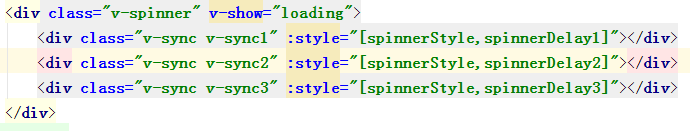
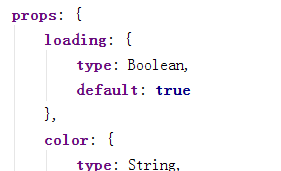
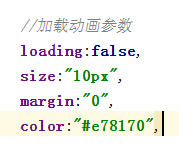
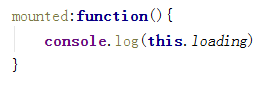
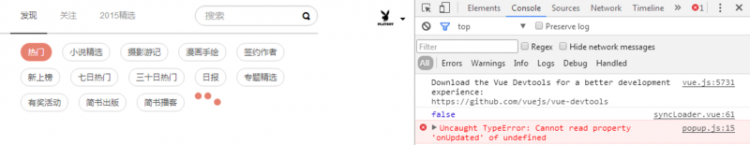
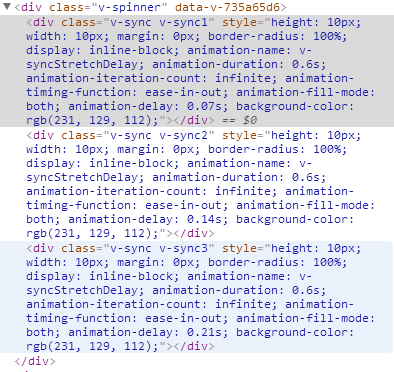
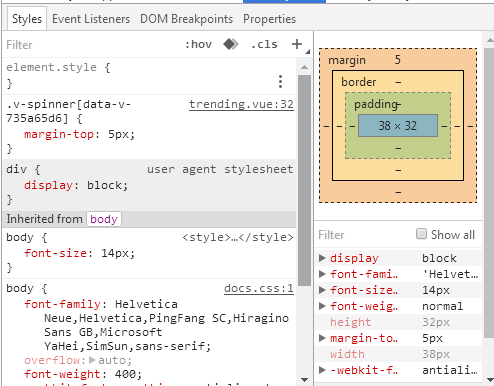
(图1,2为插件的代码,图3,4为父级的代码,图5是我在插件中打印接受的loading内容,图6显示其值为false,图7的加载动画依然未隐藏,图8是子组件渲染出来的html,图9是根节点v-spinner的属性)


![]()




回答
解决了,是我在父元素里的点击加载事件的this.loading=false位置写错了。= =
貌似是你那个报错阻塞代码了
以上是 【Vue】关于vue2.0props传递type为boolean的问题 的全部内容, 来源链接: utcz.com/a/77536.html









