【React】antd中按需加载使用react-app-rewired报错
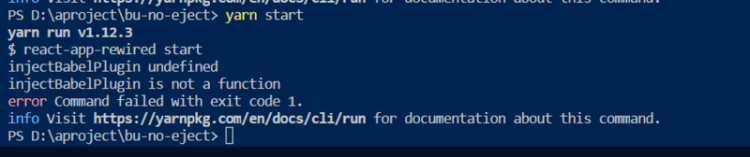
运行yarn start 报错injectBabelPlugin is not a function
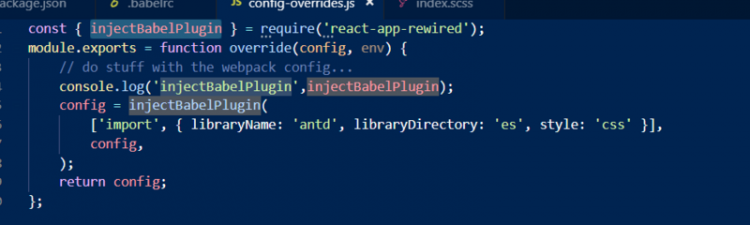
代码和antd官网一样
报错信息
回答
错误原因:react-app-rewired删除所有方法的新版本injectBabelPlugin,这些方法被移动到一个名为'customize-cra'的新包中
修改方法:
1.确保已经下载customize-cra,less-loader
2.修改config-overrides文件为
const { override,
fixBabelImports,
// addLessLoader,
} = require("customize-cra");
module.exports = override(
fixBabelImports("import", {
libraryName: "antd", libraryDirectory: "es", style: 'css' // change importing css to less
}),
// addLessLoader({
// javascriptEnabled: true,
// modifyVars: { "@primary-color": "#1DA57A" }
// })
);
亲测有效,大家可以试试,不对的可以再研究下
把react-app-rewired 进行降级后可以了
yarn add [email protected]能不能看一下你的 package.json文件
我也遇到相同问题。 以前是正常的。
react-scripts 升级到 2.1.2 以后破坏了 react-app-rewired:https://github.com/timarney/r...
然后 react-app-rewired 升级到 2.x 以后直接干掉了所有 helpers:https://github.com/timarney/r...
https://github.com/ant-design...
兄弟,你解决了吗。我也碰到相同的问题。关键是今天安装antd。就不能运行。还得要npm install 之后,才行。。。。。
injectBabelPlugin is not a function
我的也是这个报错,有解决办法的话请@我
用最新版可以在 https://github.com/arackaf/cu... 这里看到配置内容。
如下配置就可以支持啦
const { addDecoratorsLegacy,
disableEsLint,
override,
fixBabelImports,
addLessLoader,
} = require("customize-cra");
module.exports = override(
addDecoratorsLegacy(),
disableEsLint(),
fixBabelImports("import", {
libraryName: "antd",
libraryDirectory: "es",
style: true // change importing css to less
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: {"@primary-color": "#1DA57A"}
})
);
以上是 【React】antd中按需加载使用react-app-rewired报错 的全部内容, 来源链接: utcz.com/a/77349.html









