【Vue】iview 表格组件展开功能有个地方不太理解
可展开的表格demo
如图,文档中说给行数据 data 的某项设置 _expanded 为 true,可以默认展开当前行 但是它并没有示例,我不太清楚这个属性应该加在哪个地方
另外,我想通过自定义列模版创建的按钮来控制是否展开
这是我创建的控制按钮,我如何能够通过点击'详情' 展开列表,而不是它默认的点击最前面哪个三角箭头
回答
我也卡在这,之前私信题主,一直没得到回复。今天看官方文档时突然想到一个替代方案,希望有更好解决方法的同学能提出建议。
文档[https://www.iviewui.com/compo...]
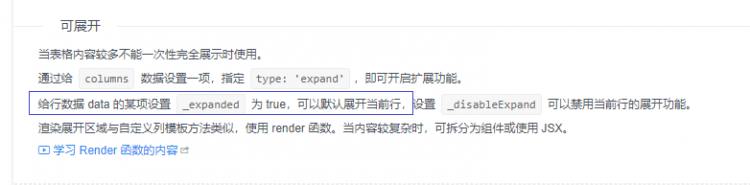
通过给 columns 数据设置一项,指定 type: 'expand',即可开启扩展功能。
给行数据 data 的某项设置 _expanded 为 true,可以默认展开当前行,设置 _disableExpand 可以禁用当前行的展开功能。
<Table :columns="columns" :data="data"></Table>// html
data () {
return {
columns: [
{
type: 'expand',
width: 50, //通过witdth控制列的宽度
render: (h, params) => {
return h(expandRow, { // expandRow为展开后的组件
props: {
row: params.row
}
})
}
},
...
],
data: [
{
name: 'John Brown',
age: 18,
...
_expanded: false // 为每行数据都添加一个属性_expanded,默认为false
},
...
],
...
}
那么我在自己的代码里通过控制宽度width: 0.001隐藏第一列(我试过宽度不能直接设置为0,不然会变成默认大小),
然后在按钮的方法里通过this.data[index]['_expanded'] = trueorthis.data[index]['_expanded'] = !this.data[index]['_expanded']来控制展开行的显示或关闭
最终结果像这样
小弟刚接触前端,好多方面都不熟,希望有其他解决方法的同学能给出更好的方案。
求告知解决方式
给data的某一项设置_expanded为true,如:
var data = [ {
name: "name1",
key: "key1"
},
{
name: "name2",
key: "key3"
}
]
如果想要默认展开第一行,设置data[0]._expanded = true 即可
var data = [
{ name: "name1",
key: "key1",
_expanded :true
},
{
name: "name2",
key: "key3"
}
]
我想一次只展开一行:展开一行后上一个展开的行自定合并起来。我也设置_expanded变量了,换行展开的时候会判断当前的行是否是跟上一次展开的是否是一个,不是一个的时候会把上一行的_expanded属性删除,但是不管用,请问楼主有什么办法吗
不知道题主找到了答案了没,我找到了,分享给大家
从后台取数据回来后,这么写就可以了
ajax() success()
this.myTableData[0]['_expanded'] = true
这样就可以把第一行展开了,注意! 是第一行!
我一开始以为[0]指的是第一列,其实是第一行
完美解决,想展开几行,for循环就可以了
已解决此问题。
解决思路如下。
vue采用的是数据驱动视图。iview也是。
文档上说需要在渲染的时候给data 加上展开判断。
那么,当你点击某一行的某个按钮的时候你只需要改变当前数据即可。
也就是你给表格绑定的data数据。
深拷贝原data数据到新数据,然后将新数组的你正在点击的当前列的_expanded 属性设置为true
然后将新数组重新赋值给表格展示的data数组。就完成了一次数据替换。展开的是你的当前列。望采纳。
楼楼解决那个展开问题了吗,有代码?
以上是 【Vue】iview 表格组件展开功能有个地方不太理解 的全部内容, 来源链接: utcz.com/a/77140.html









