【Vue】webpack 按需引入element-ui 打包时,组件css代码重复
我自己写了一套针对 vue+element-ui 的webpack打包程序,发现按需引入组件后,原组件的css代码重复生成,不知道问题出在哪里?有没有哪位兄台可以解惑
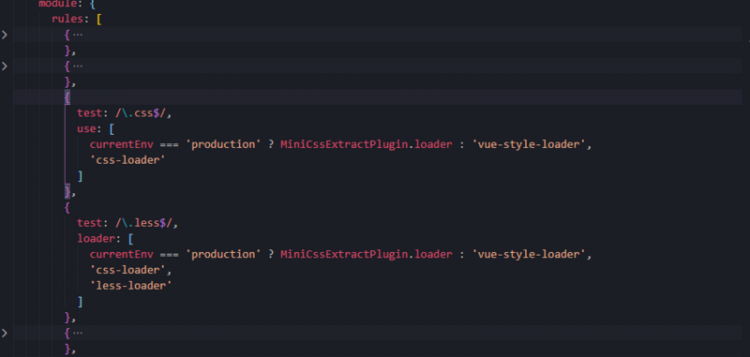
loader配置
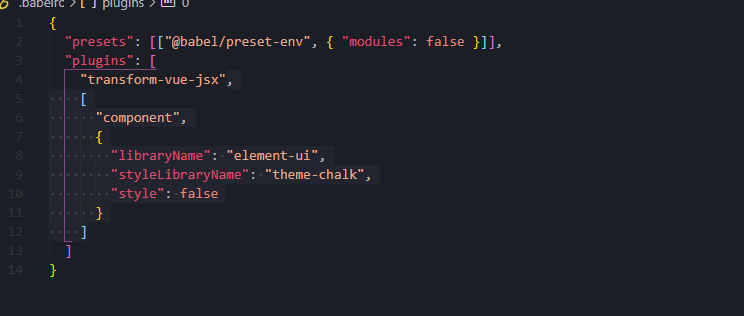
babel配置
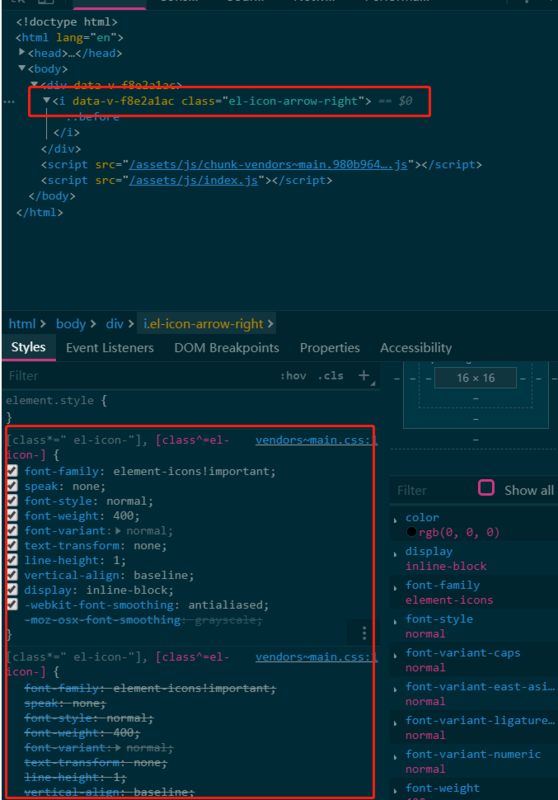
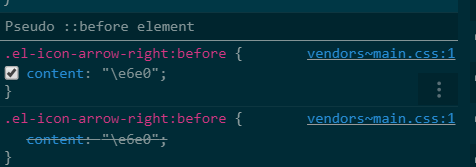
打包运行后


回答
可以试试OptimizeCssAssetsPlugin插件优化下
以上是 【Vue】webpack 按需引入element-ui 打包时,组件css代码重复 的全部内容, 来源链接: utcz.com/a/77123.html





