【Vue】已经有了一个Vue项目,怎么迅速在Android端的Weex项目中使用?
一个简单的Vue项目,比如使用vue init webpack hellovue生成的默认项目,怎么迅速在Android端的Weex项目中使用呢?
官方文档对此的描述惜字如金,对一个刚熟悉Vue的Android开发来说有点过于简略了。。。
在安装好weex-loader之后,下一步就完全不会了,比如我找不到 「Webpack配置的entry选项」,我不知道在哪儿配置下面的两端代码,不知道配置完之后要如何生成一个什么文件放到我Android项目的assets文件夹下。。。
是不是太基础了,找了一会发现居然没有讲得看得懂的文章。。。
还请前端大佬指点,扔个链接也行啊,谢谢啦!
官方文档相关内容摘录如下:
编译目标
因为平台的差异以及为了提高网络性能,*.vue文件需要用两种不同的方式来编译:
- 对于 Web 平台来说,你可以用任何正式的方式来编译源文件,例如 使用 Webpack + vue-loader 或者 Browserify + vueify 来编译*.vue文件。
- 对于安卓与 iOS 平台来说, 你需要使用 weex-loader 来编译*.vue文件。 不同的平台使用不同的bundles,可以充分利用平台原有的特性,减少构建时的兼容性代码。但是源代码仍然是一样的,唯一的区别是编译它的方法。
使用weex-loader
weex-loader 是一个 webpack 的 loader,它能把*.vue文件转化为简单的javascript 模块用于安卓以及 iOS 平台。所有的特性和配置都是跟vue-loader 一样的。
需要注意的是,如果您的Webpack配置的entry选项是一个*.vue文件的话,你仍需要传递一个额外的entry参数。const webpackConfig = { // Add the entry parameter for the .vue fileentry: './path/to/App.vue?entry=true'
/* ... */
use: {
loaders: [{
// matches the .vue file path which contains the entry parameter
test: /\.vue(\?^^]+)?$/,
loaders: ['weex-loader']
}]
} }
如果你现在用的是.js文件做入口文件,你不需要写那些额外的参数。推荐 webpack 配置的入口文件使用 javascript 文件。
{ entry: './path/to/entry.js' }
Vue版本:2.9.3
weex版本:compile 'com.taobao.android:weex_sdk:0.18.0'
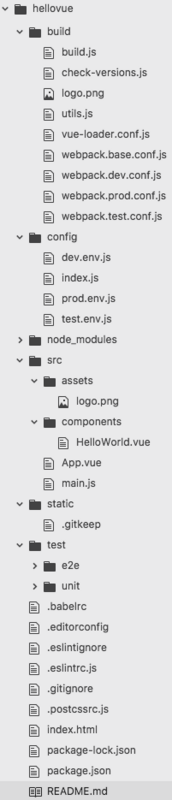
Vue项目目录:
回答
请问楼主解决了吗
为什么不用weex的官方脚手架呢?首先你的项目是空的,没有迁移的问题;其次,如果你的项目是已完成的,那也要重写啊,因为weex跟web开发不一样的,样式的写法,tag标签都不同。
以上是 【Vue】已经有了一个Vue项目,怎么迅速在Android端的Weex项目中使用? 的全部内容, 来源链接: utcz.com/a/77013.html









