【Vue】vue2.0+Element-ui+select怎么显示图片?
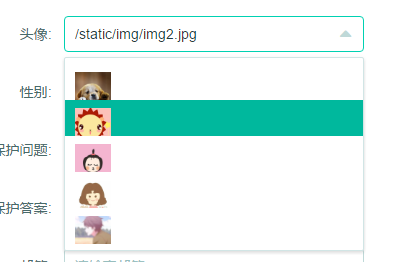
想让select选中的图片显示?
效果
HTML代码<el-form-item label="头像:">
<el-select v-model="registerForm.avatar" placeholder="请选择头像">
<el-option
v-for="avatar in avatars"
:key="avatar.Id"
:label="https://segmentfault.com/q/1010000010540165/avatar.src"
:value="avatar.Id"
>
<img class="avatar" :src="https://segmentfault.com/q/1010000010540165/avatar.src">
</el-option>
</el-select>
</el-form-item>
数据
avatars: [
{
src:"/static/img/img.jpg",
Id:'0',
},
{
src:"/static/img/img2.jpg",
Id:'1',
},
{
src:"/static/img/img3.jpg",
Id:'2',
},
{
src:"/static/img/img4.jpg",
Id:'3',
},
{
src:"/static/img/img5.jpg",
Id:'4',
},
],
很明显选择后显示的是选中图片的src,怎么让图片显示在里边呢?
求大神带!!!
回答
我这边是实现出来了,但是是拼出来的,
<el-form>
<el-form-item label="头像:"> <el-select v-model="registerForm" placeholder="请选择头像" @change="changeSelection" ref="select">
<el-option
v-for="avatar in avatars"
:key="avatar.Id"
:label="https://segmentfault.com/q/1010000010540165/avatar.src"
:value="avatar.Id"
>
<img class="avatar" :src="https://segmentfault.com/q/1010000010540165/avatar.src" style="height:36px">
</el-option>
</el-select>
</el-form-item>
</el-form>
methods:{
changeSelection(){
let path=this.$refs.select.selectedLabel
this.$refs.select.$el.children[0].children[1].setAttribute('style','background:url('+ path +') no-repeat;color:#fff');
},
}
好蛋疼的需求。
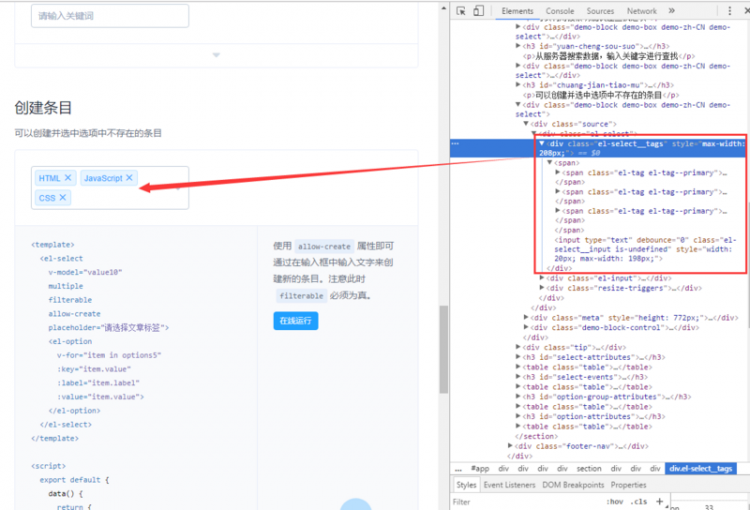
能想到简单点的方法是把下图中的红框部分,动态删掉,换成img的标签。

补充一下,input里面放不了别的标签,只能模拟input的样子。
所以思路是在原来的select中,修改input元素样式,并动态添加img标签。
图中element-ui的这个效果就是酱紫。
不正之处请谅解并指出。谢谢。
他本质还是input,不能直接显示图片
你可以把el-select设置透明,在底下写一层img用来预览你选择的图片。
https://www.jianshu.com/p/4a8...
这里的文章中有#### 在Select 组件头部插入内容 这个建议试一下
以上是 【Vue】vue2.0+Element-ui+select怎么显示图片? 的全部内容, 来源链接: utcz.com/a/76640.html








