【React】怎么调用动态加载的图片呢
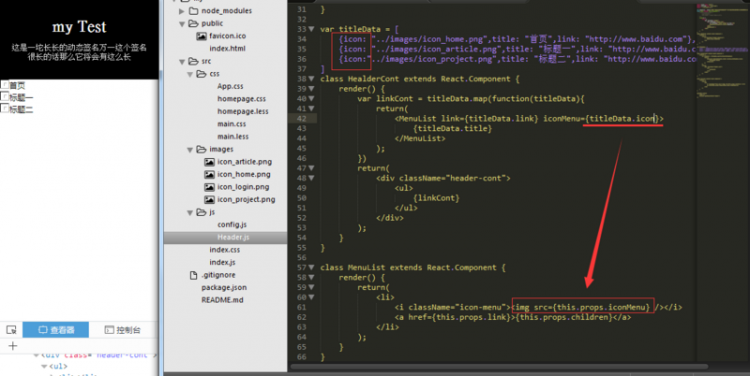
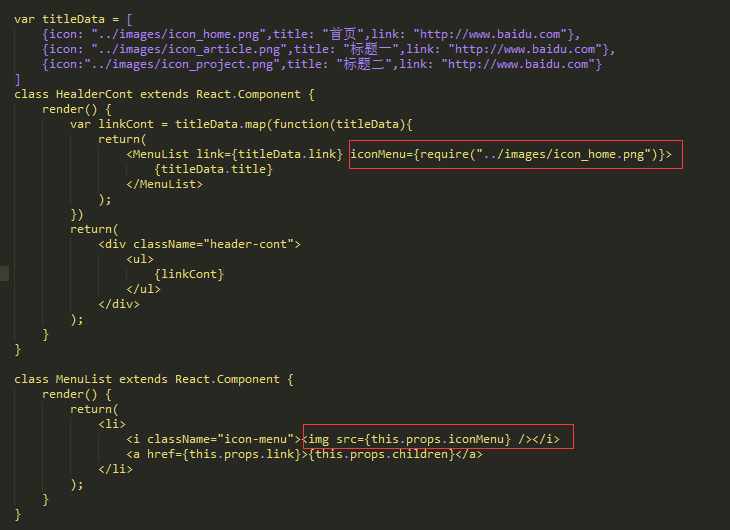
如下图所示,图片路径是从一个对象里面取的,我找了网上的办法,无论用{require({titleData.icon})}还是用下面图片上的写法 都没发读取到图片,但是如果改成写死的{require("../images/icon_home.png")}就可以读取到,想请教下这种正确的写法应该是怎样呢?

大图
回答
代码都是经过 webpack 打包, 所以 '../image/xxx.png' 最后都会以字符串形式打包.
只有通过 require('../iamges/xxx.png') webpack 才知道要把 相关图片也一起打包了.
那时候才能找到图片, 否则是不会处理 图片信息的.
可以改成
var imgs = [{uri: require('../path/to/img.png'),
title: 'title',
alt: 'alt',
}]
以上是 【React】怎么调用动态加载的图片呢 的全部内容, 来源链接: utcz.com/a/76618.html