【React】react-router-dom v4中如何跳转子路由?是不是没有IndexRoute ?
<Route exact path="/" component={App}><IndexRoute component={Home} />
<Route path="/topics" component={Topics} />
<Route path="/jobs" component={Jobs} />
<Route path="/remote" component={Remote} />
</Route>

v4之前是这么写的,这应该没问题,那么v4中应该怎么写呢?
首页默认显示的页面组件该怎么写?之前上面有个IndexRoute对应着Home组件,那么现在Home该怎么写?跟App那个component写一起?
回答
react-router4" title="react-router4">react-router4没有indexRoute了。 react-router4版本中路由的本质变成了React组件,也就是自定义标签。所以你可以像使用组件一样是用路由。那么嵌套路由无非就是组件嵌套的写法(自定义标签嵌套而已)
具体怎么搞?好吧。
将你的子路由,也就是如下这几个
//这里指定exact意思是精确匹配,为了给其他组件一个机会获取到url改变 <Route path="/" exact component={Home} />
<Route path="/topics" component={Topics} />
<Route path="/jobs" component={Jobs} />
<Route path="/remote" component={Remote} />
放到你的App组件里面去,你把Route不要看做路由,就看做div,div里面包含的就是你要显示的内容。那么它应该在哪里,它就放在哪里(有点绕。。。,多读几遍)。
最外层就如下写: 所有请求的入口
<Route path="/" component={App}>
然后在你的app组件里面去写子路由
import React, { Component } from 'react';import {Route,Switch,NavLink} from 'react-router-dom';
class App extends React.Component {
render() {
return(
<div>
<Header/>
<div>
<Route path="/" exact component={Home} />
<Route path="/topics" component={Topics} />
<Route path="/jobs" component={Jobs} />
<Route path="/remote" component={Remote} />
</div>
</div>
)
}
}
如果你的Home,Topics, Jobs是互斥的,那还要加上Switch
import React, { Component } from 'react';import {Route,Switch,NavLink} from 'react-router-dom';
class App extends React.Component {
render() {
return(
<div>
<Header/>
<div>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/topics" component={Topics} />
<Route path="/jobs" component={Jobs} />
<Route path="/remote" component={Remote} />
</Switch>
</div>
</div>
)
}
}
<Router> <App/>
<Route exact path="/" component={Home}/>
<Route path="/topics" component={Topics} />
<Route path="/jobs" component={Jobs} />
<Route path="/remote" component={Remote} />
</Router>
https://reacttraining.cn/web/...
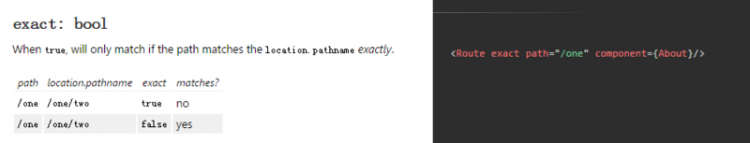
是楼上写的那种,V4中现在没有IndexRoute的写法了,采用exact的方式
以上是 【React】react-router-dom v4中如何跳转子路由?是不是没有IndexRoute ? 的全部内容, 来源链接: utcz.com/a/76480.html









