【Vue】element ui的el-cascader级联选择器怎么样主动触发clearable?
element ui的el-cascader级联选择器可以在定义的时候加上clearable属性用于清空选项内容。
有没有什么方法可以主动触发clearable清空el-cascader的选项内容?
尝试过用reset按钮重置表单,但没有效果。。
<el-form-item><el-cascader class="newinput" :options="options" @active-item-change="handleItemChange" :props="props" clearable></el-cascader>
</el-form-item>
export default {
name: 'app',
data(){
return{
options: [{
name: '北京',
code:10000
children: []
}, {
name: '天津',
code:10001
children: []
},
{
name: '河北省',
code:10002
children: []
}
],
props: {
label:'name',
value:'code',
children: 'children'
}
}
}
回答
给cascader组件设置一个ref
let obj = {}obj.stopPropagation = () =>{}
this.$refs.cascader.clearValue(obj)
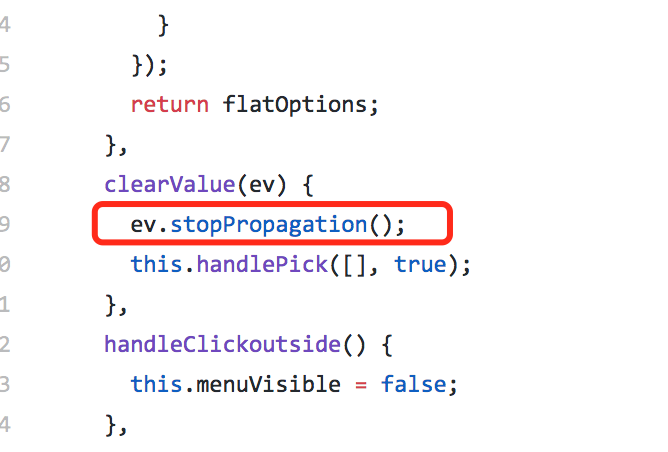
去element-ui的github上查看源码

此处clearValue需要传入一个事件对象 这里是自己模拟一个事件对象来避免报错
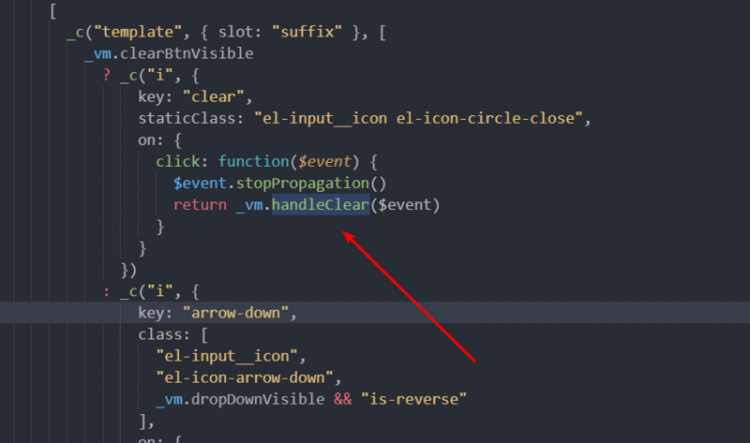
现在改了 源码里面是这样的
所以 应该改成
let obj = {}obj.stopPropagation = () =>{}
try{
this.$refs.cascader.clearValue(obj)
}catch(err){
this.$refs.cascader.handleClear(obj)
}
实践如下 2.13.0中 this.$refs.cascader.handleClear()即可
在组件里面加了@change事件,改变的时候,watch监听 v-model的值,处理一下即可
以上是 【Vue】element ui的el-cascader级联选择器怎么样主动触发clearable? 的全部内容, 来源链接: utcz.com/a/76441.html









