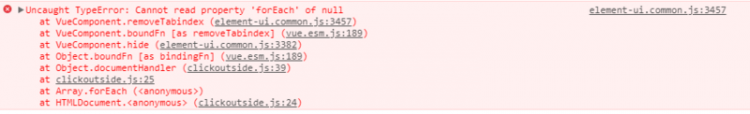
【Vue】element-ui 不论点击哪里都会都会报错Cannot read property 'forEach' of null
点击页面任何地方都会报错
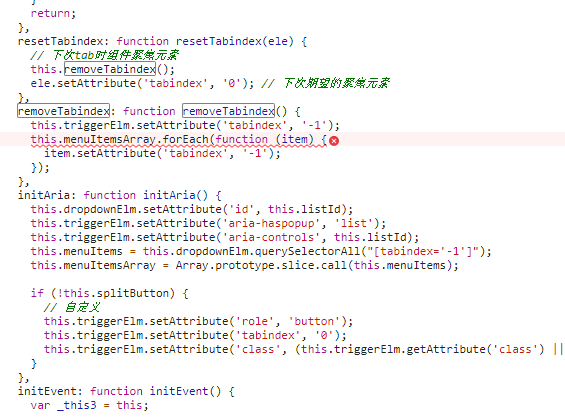
点击element-ui报错的位置

回答
我也遇到了,以下是我的问题所在:
<el-col :span="14" class="userinfo"> <el-dropdown trigger="hover">
<span class="el-dropdown-link userinfo-inner" @click="logout">退出登录</span>
</el-dropdown>
</el-col>
当我用了el-dropdown这个标签时,没有用到el-dropdown-menu 甚至是 el-dropdown-item ,可能因为页面每次都会遍历这个下拉菜单但我并没有写下拉子菜单,所以无论任何操作都会报forEach为null,我把el-dropdown去掉就可以了,我是个初学者,采的坑比较多,为了回复专门注册了回复以便之后有得检索
<el-col :span="14" class="userinfo"> <span class="el-dropdown-link userinfo-inner" @click="logout">退出登录</span>
</el-col>
一般这个问题都是因为forEach的那个变量不是数组导致的.
在forEach前面输出一下那个变量然后debugger, 看是什么.
一般我再处理forEach时会判断一下
arr && arr.forEach(i => {});// 或者
(arr || []).forEach(i => {});
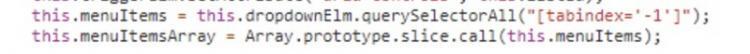
this.menuItemsArray这个变量不是一个数组,是null
可能是你赋值的时候出了问题
menuItemsArray默认值是null吧
querySelectorAll转成数组应该不会是null
请问解决了吗 是什么原因,我在项目中也遇到这个问题
你好 这个问题我也遇到了 解决了吗?
以上是 【Vue】element-ui 不论点击哪里都会都会报错Cannot read property 'forEach' of null 的全部内容, 来源链接: utcz.com/a/76284.html






