【Vue】Vue+ElementUI,input框的绑定值model赋值后,无法通过校验



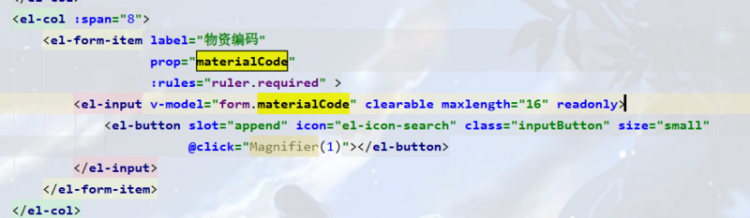
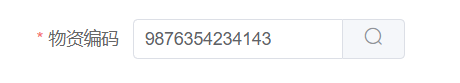
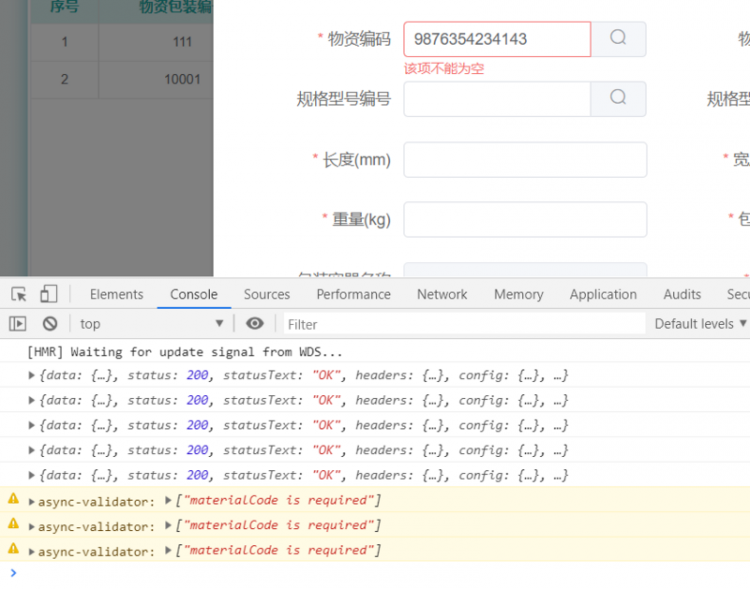
大概意思如下:由于也无需求,这个input框是在子页面传过来的参数,赋值进去的,页面也显示了这个数据
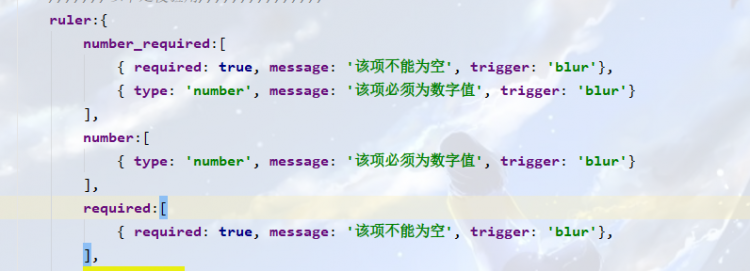
但是,校验必填无法通过,求大佬们解答,
回答
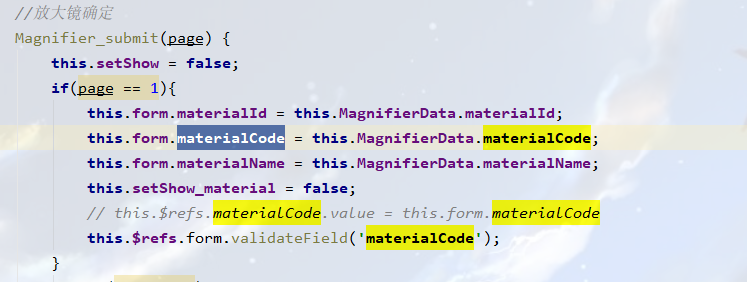
form的materialCode给个初始值
不是很理解,既然readonly了,为何还要blur验证非空
事件不对,blur是失去焦点,你都没有获取过焦点,当然不存在这个事件,改成change试试;
如果不行的话就包一个简单的组件
在<el-form :model>绑定数据的时候,给定其一个空字符串,rule规则使用change事件
以上是 【Vue】Vue+ElementUI,input框的绑定值model赋值后,无法通过校验 的全部内容, 来源链接: utcz.com/a/76211.html









