【React】react-router V4 刷新页面 404
1、使用了browserhistory:
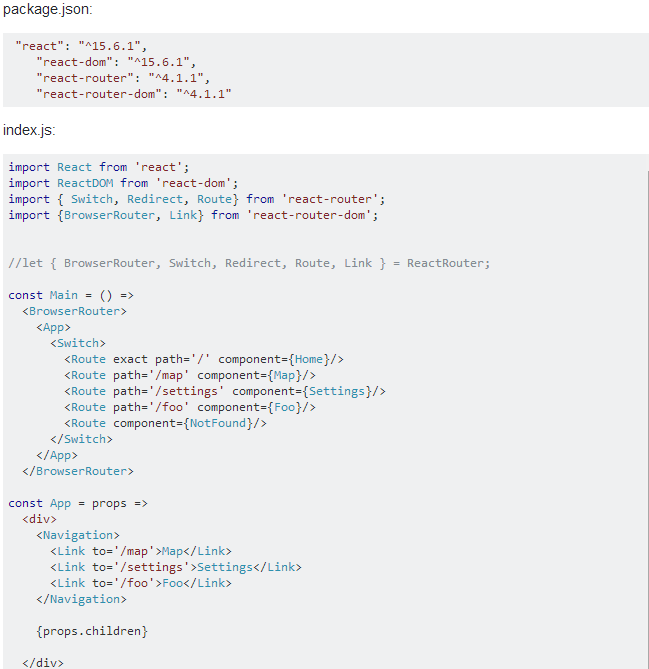
import createHistory from 'history/createBrowserHistory';const history = createHistory();
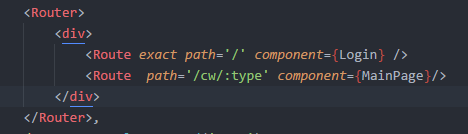
2、BrowserRouter如下:
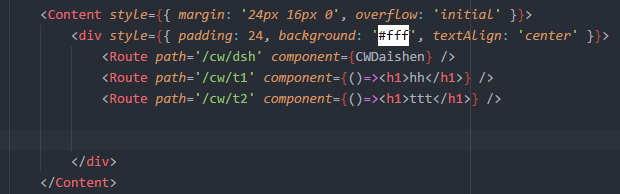
3、MainPage 组件中使用了嵌套的子组件:
4、服务器使用的 webpack-dev-server , 加了 --history-api-fallback
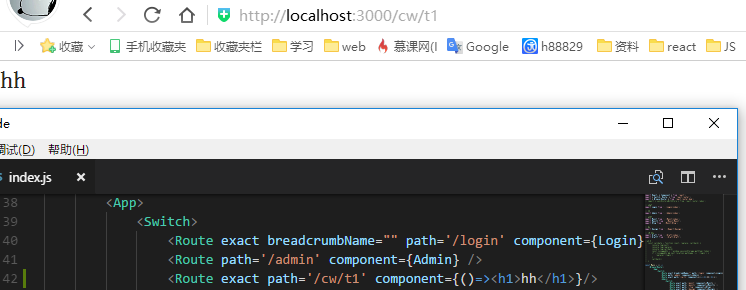
问题:页面正常显示,但是刷新 /cw/dsh 或者 /cw/t1 这种子组件路由的页面时,404 not found , 进入/cw 路由时虽然没有组件显示但并不是404.
回答
其实是 bundle.js 引入路径的问题:
//相对路径,嵌套路由下会访问 /cw/bundle.js 而实际路径应该是 localhost:8080/bundle.js <script type="text/javascript" src="https://segmentfault.com/q/1010000009934471/bundle.js"></script>
//修改为这个路径,使 bundle.js 相对于根路径即可
<script type="text/javascript" src="https://segmentfault.com/bundle.js"></script>
修改webpack配置文件 output: 增加 "publicPath: '/',"
路由更新,原先的写法已经不能用了


这貌似跟router没有关系,你打开调试工具看下,所有的资源路径都找不到了。
具体可以看下这个http://nphard.me/2016/03/07/n...
你的服务端配置了吗?nginx?
需要服务器端配置后才能够访问,你去看看router的官网的说明。
试试React-router v4中的<Match />
我是这么写的
history.push({ pathname: this.props.location.pathname, query: this.props.location.query });
webpack devServer配置里面加一句historyApiFallback: true, 试试
https://www.01hai.com/note/av...
根据这篇文章设置了一下服务器的url重写即可解决
以上是 【React】react-router V4 刷新页面 404 的全部内容, 来源链接: utcz.com/a/76133.html









