【React】antd中setFieldsValue设置当前的form中正在输入的input值
this.props.form.setFieldsValue({note: `Hi, ${value === 'male' ? 'man' : 'lady'}!`,
});
antd 中当前form表单中input中值变化,通过setFieldsValue设置当前变化的input中的值无效,设置value又报错,我该如何控制当前变化的输入框的值。
回答
你的input组件是不是用div或者其他容器包裹了?使用getFiledDecorator注册的组件最外层必须是绑定的组件,例如:
<Form.Item label="名称"> {getFieldDecorator('name')(
<Input
className={styles.input}
placeholder="请输入名称"
/>
)}
<span>字数限制</span>
</Form.Item>
如果你写成这样的话使用setFieldsValues是无效的
<Form.Item label="名称"> {getFieldDecorator('name')(
<div>
<Input
className={styles.input}
placeholder="请输入名称"
/>
<span>字数限制</span>
</div>
)}
</Form.Item>
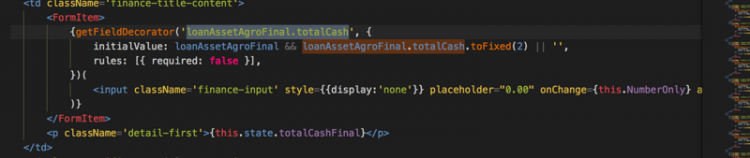
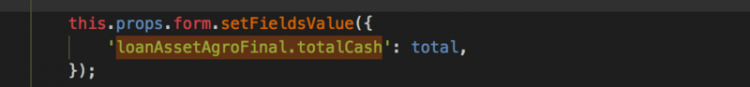
废话不说,直接粘贴项目代码
// form
// setFieldsValue
初始化用的initialValue。
我也遇到了这个问题,用options.getValueFromEvent解决了,它可以把 onChange 的参数(如 event)转化为控件的值,如:
... <Form.Item>
{getFieldDecorator('name', {
rules: [{ required: true, message: 'Please input your username!' }],
getValueFromEvent: e => {
// 进行你想要的操作
return e;
}
})(
<Input />
)}
</Form.Item>
你是说初始化吗,还是怎样。
如果不是初始化,antd的form本身就模拟了双向数据绑定,不需要额外的赋值。
如果是初始化,两种方法,一种initialValue,一种你写的这个,你的写法没有问题,检查一下,你是否具有note这个表单名吧,或者你的value是否有值,以及你是否可以实时触发这段函数
this.props.form.setFieldsValue({ note: `Hi, ${value === 'male' ? 'man' : 'lady'}!`,
});
做类似功能也发现了同样的问题,input的onChange事件里面去设置当前的这个input的值是不可以的。然后发现了大佬提供的解决方法,里面还阐述了下原理为什么setFieldsValue不可以。反正没太看懂但是按着说的方法解决了就是了,地址:http://ju.outofmemory.cn/entr...
参照着用的解决方法就是用antd官方提供的options.normalize
// 这里实现的是数值大于60就自动加"/"function createField1({
key,
formItem,
required,
message,
validator,
normalize
}) {
const rules = [
{
required: required || false,
message,
validator
}
];
let initialValue = item[key] ? item[key] + "" : "";
return getFieldDecorator(key, { normalize, rules, initialValue })(formItem);
}
<FormItem label="血压:" key="pressure">
{createField1({
key: "bloodPressure",
formItem: (
<Select
mode="combobox"
size="large"
defaultActiveFirstOption={false}
showArrow={false}
filterOption={false}
>
{option}
</Select>
),
normalize: (e) => {
if (!isNaN(e) && e > 60) {
return e + "/";
}
return e;
}
})}
</FormItem>
请问你的问题解决了吗,我目前也遇到这样的问题
你这个操作放在哪里? 是否被执行了?
我之前放在render里 报错了
然后放在componentDidMount中就成功了,但这个时候还没拿到数据,所以还是有点问题
以上是 【React】antd中setFieldsValue设置当前的form中正在输入的input值 的全部内容, 来源链接: utcz.com/a/76121.html






