【React】antd的select组件设置getPopupContainer后,下拉框定位问题
Modal组件中使用Select组件,select组件下拉框错位,设置getPopupContainer={triggerNode => triggerNode.parentNode}后,定位错乱
<SelectshowSearch
showArrow
allowClear
size="large"
style={{ width: '100%' }}
optionFilterProp="list"
placeholder={`请被选择${title}人`}
getPopupContainer={triggerNode => triggerNode.parentNode}
>
{
_.map(list, item => <Option key={item.code}>{item.name}</Option>)
}
</Select>
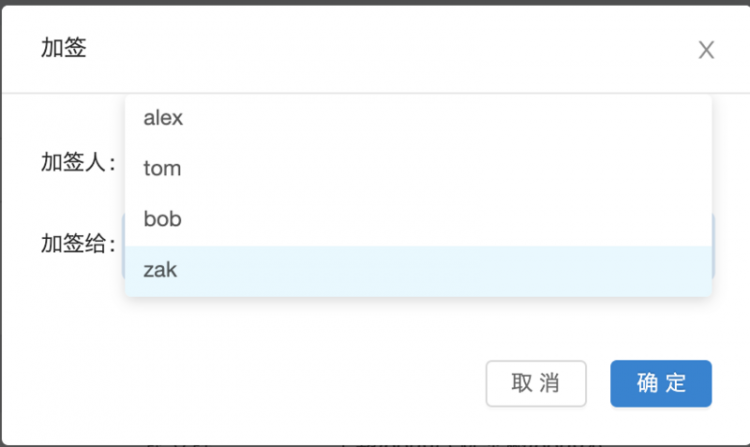
未设置getPopupContainer(下图)
下拉框是定位到body上的

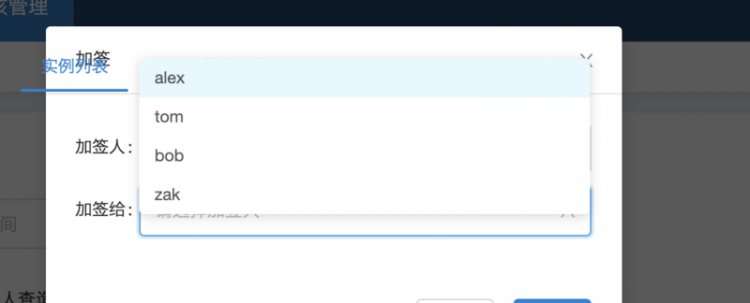
设置了getPopupContainer(下图)
下拉框定位到select的父节点上,但为什么下拉框会以那条线下拉?(未改变select的任何样式)

回答
以上是 【React】antd的select组件设置getPopupContainer后,下拉框定位问题 的全部内容, 来源链接: utcz.com/a/75919.html







