【Vue】Vue checkbox 获取一行中的值,详情见图片

利用vue 当选中checkbx时,怎么获取到这一行的数据? 表格中的数据v-for循环生成的。
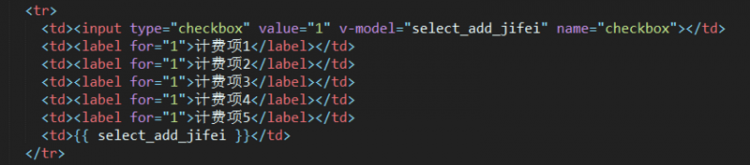
dom结构是这样的:

回答
你是用的element-ui吗?
如果是的话,你在el-table表格上写入这个事件@selection-change="changeck"
data(){
multipleSelection:[]
}
changeck(val){
this.multipleSelection = val; console.log("multipleSelection",this.multipleSelection)
}
multipleSelection就是选中行的数据
解决了
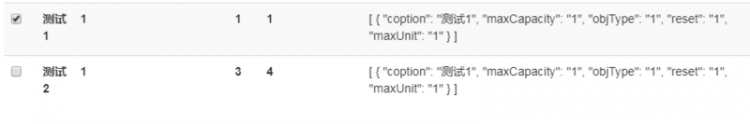
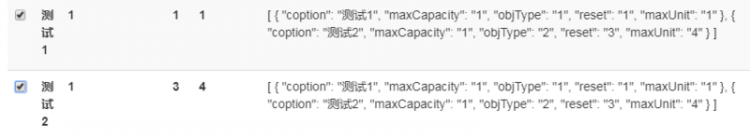
自己用 v-for(el,index) in list 循环了一个死数据,然后用 :value="el" 绑定input。效果如图:


假如对itemArray进行迭代生成列表,那在每一个checkbox的change事件都传入对应的index。
在回调中即可拿到: itemArray[index]
楼主你这样做的话,我很多条数据全选,是不是就会有大量的重复数据产生呢,不是特别懂楼主的意思
这里推荐一下使用iView组件库的<Table>组件,并且可以把表格数据用<Checkbox-group>括起来,可以获得选中的checkbox的数组
而且在创建table的columns时,通过render函数得到行id等
sensorColumns: [
{ title: '',
align: 'center',
width: 50,
render:(h,params)=>{
return h('Checkbox',{
props: {
label: params.row.id
}
});
}
},
]
以上是 【Vue】Vue checkbox 获取一行中的值,详情见图片 的全部内容, 来源链接: utcz.com/a/75896.html







