【React】用create-react-app构建的react项目如何打包发布啊
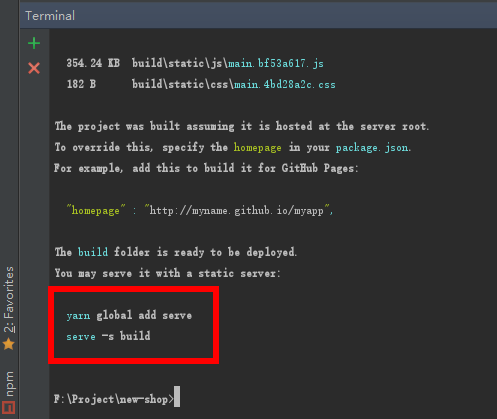
我在项目目录输入了npm run build 后,显示打包成功,但是

这两个指令是什么意思啊,我现在直接在xmapp里开一个Apache服务器,然后把build文件夹直接放在htdoc文件夹下访问的是一个空页面,这是报的错:

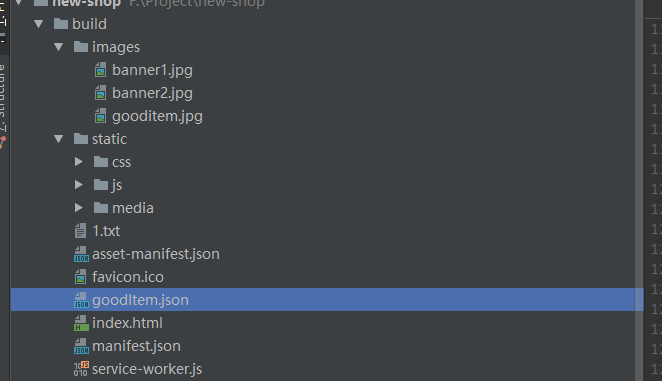
这是我npm run build后的build文件夹的目录结构:

大家有没有相关教程什么的,我网上找不到啊
回答
你必须把build里的文件直接放到应用服务器的根路径下,比如,你的服务器IP是172.16.1.100,应用服务器端口80,你应该保证http://172.16.1.100这种访问方式,访问到的是你的build下的文件。如果你希望以http://172.16.1.10/myapp这种方式访问应用,那么你可以在package.json文件中增加一个homepage字段,如下:
"homepage": ".",红框内的命令:
serve是一个静态服务器,那两行命令是在你本地安装serve,然后用serve来托管你build后的资源,也就是把build后的文件部署到了serve里,然后你就可以通过localhost:port的方式访问了。
引用路径发生改变了,你把build里面的文件全部放到htdoc下应该可以,或者把index.html里面的css,js引用路径改一下
以上是 【React】用create-react-app构建的react项目如何打包发布啊 的全部内容, 来源链接: utcz.com/a/75886.html







