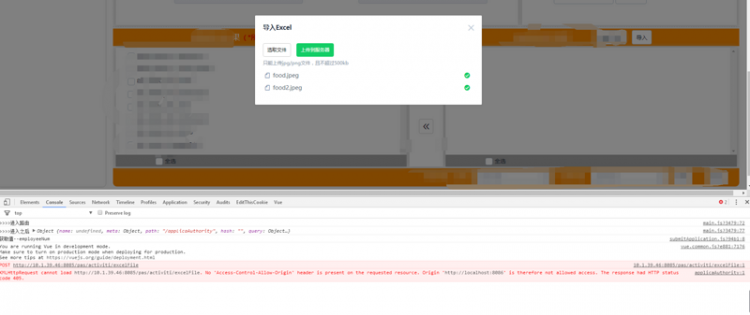
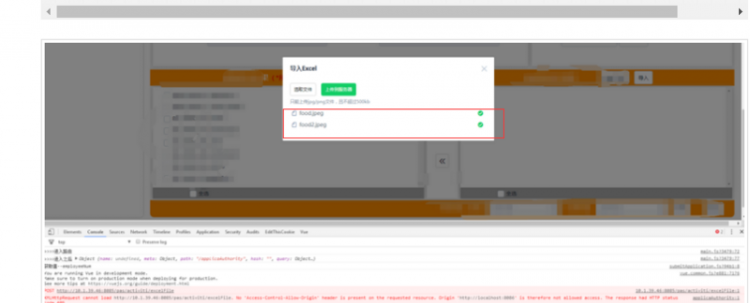
【Vue】Element ui vue2.0中upload组件加入的上传地址不可跨域
以下是代码,问题是我在action中加入的参数就不能跨域,我用this.$http.get中的URL访问地址也是一样的。在这个组件里面就提示我不能跨域。请各位大牛讲解其中的缘由以及如何解决该问题。
<el-uploadclass="upload-demo"
ref="upload"
action="//10.1.39.46:8085/pas/activiti/excelFile"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="true">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>

回答
此问题的解决办法不在组件本身,可能会根据服务端的设置不同的结构会产生不同的请求头,这是个别的情况。如果只是想单纯的完成跨域,只需要服务端设置成允许跨域就完全可以。
参看文档中的上传组件,属性表格中的 headers ,传入相应的头信息就可以了。
根据错误信息,Access-Control-Allow-Origin: * 就把这个加入进入即可。
楼主问题处理了吗?我也遇到405这个问题
可设置代理 来执行跨域
在文档上, 有一个参数header可以用来设置请求头, 类型是object, 配置即可上传成功--刚刚遇到了这个问题,相同的服务器地址, 跨域不能上传, 配置了头, 完美解决的.
在官方文档上参数说明中提到的
参数 说明 类型 可选值 默认值
with-credentials 支持发送 cookie 凭证信息 boolean — false
默认值为false,不发送cookie信息,设为true,我是用这个方法解决的
前提是在后台服务器中已经设置好了Access-Control-Allow-Origin: http://xxxx
能说一下解决方案吗

如何让多个文件变成一个文件,然后课替换啊?
这个问题解决了吗?能否分享一下
以上是 【Vue】Element ui vue2.0中upload组件加入的上传地址不可跨域 的全部内容, 来源链接: utcz.com/a/75879.html






