【Vue】element 表头筛选功能:怎么使用element的table表格实现
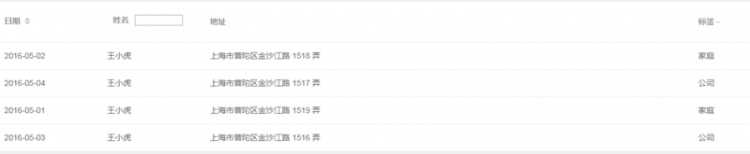
点击客户可以搜索 店铺有下拉选框 这样的搜索怎么使用element 的table表格实现 求助各位大神
回答
// jsx <el-input
value={this.initValue}
on-input={this.handleInput}
/>
// methods
{
handleInput(val) {
this.initValue = val
// 然后 做一些其他事情
},
}
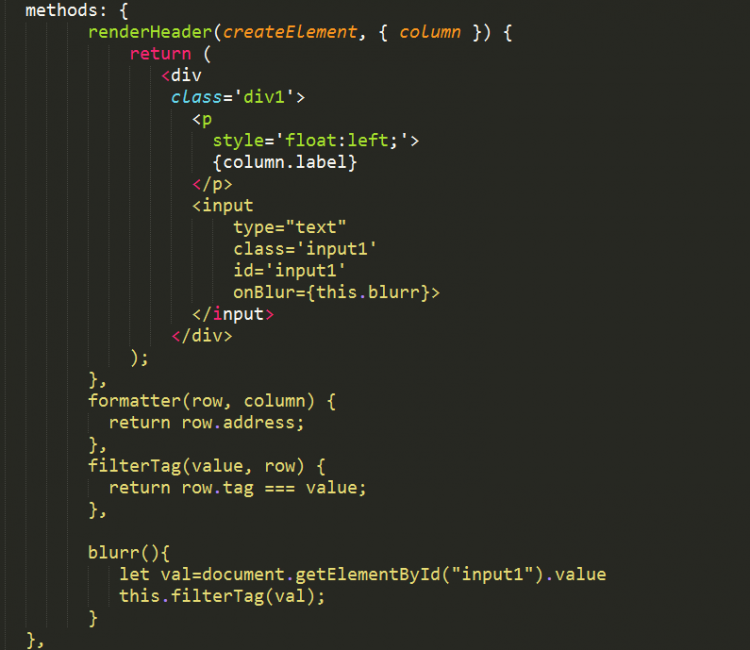
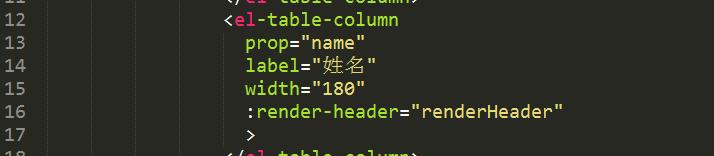
-----------以下为原答案----------------render-header去文档搜索这个,表头是可以写渲染函数的,如果配置了jsx那就写jsx,这是渲染对应列的表头的。
那么问题解决了,如果你都可以给表头写渲染函数,下拉框 输入框之类的你还不会写吗?
当然,如果你还不明白渲染函数什么的 就自己搜索一下了,一时半会解释不清楚
抱歉之前的说法有误,更正一下:是可以自定义表格列的头部的,参考官方文档:

render的方法vue的官方文档有。



以上是 【Vue】element 表头筛选功能:怎么使用element的table表格实现 的全部内容, 来源链接: utcz.com/a/75873.html








