【React】React 中 setState({key:value})时当key是一个变量时,这个语句要如何写。
setState({key:'xxxx'})
其中key是一个变量,比如说它实际上是key='aa',但发现react实际把key当成了字符串来处理。
相当于设置了setState({'key':'xxxx'})而不是setState({'aa':'xxxx'})
这种情况下要如何设置'aa'这个状态?
回答
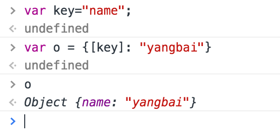
setState({[key]:'xxxx'});this.setState({ [key]:obj.xxx
})

"aa"仅仅是个字符串,怎么设置状态值,只能改变key的状态
对象可以怎么赋值这个就怎么给,一样的老哥
以上是 【React】React 中 setState({key:value})时当key是一个变量时,这个语句要如何写。 的全部内容, 来源链接: utcz.com/a/75829.html









